我正在动态生成一些文本框,并使用计数器使其看起来像这样:
form.append('Street: <input type="text" id="street'+counter+'" /> city: <input type="text" id="city'+counter+'" /><br/>');
counter++;
然后我正在这样做以创建一个数组。
var array = [];
for(i=1; i<counter; i++){
array.push({'a':$('#street' + i).val(),'b':$('#city' + i).val()});
}
console.log(array);
$.ajax({
type: "POST",
url: "dummy.php",
data: array,
success: function(response, textStatus, xhr) {
},
error: function(xhr, textStatus, errorThrown) {
}
});
但问题是,当我尝试通过ajax将数组发送到php脚本时,我得到了以下错误:
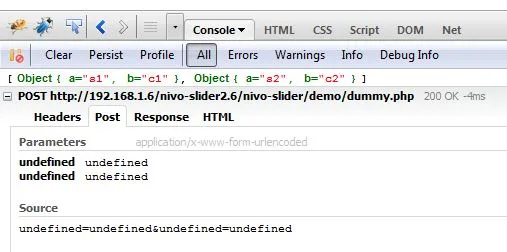
参数 未定义 未定义 未定义 未定义
在firebug的post部分中。
我做错了什么?
firebug控制台显示如下console.log(array) 
谢谢
看起来我找到了解决方案 我发送数据的方式如下: data: {Addresses:array}, 它可以正常工作
console.log(array)以检查值。 - Felix Kling