这是iPhone应用程序的一部分,但适用于使用objC编写的Cocoa通用语言。
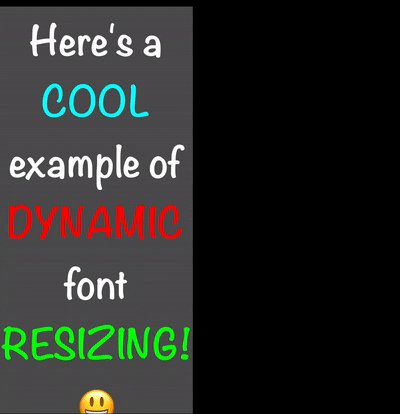
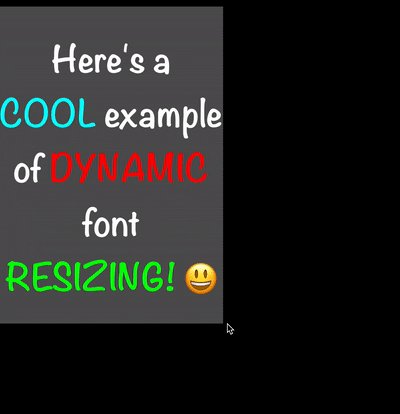
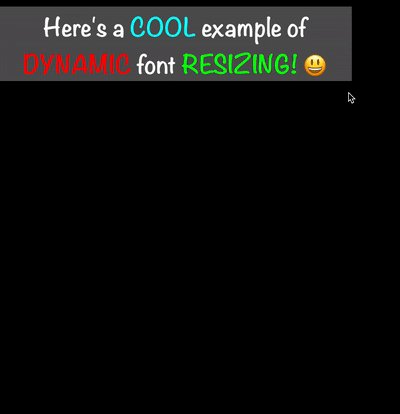
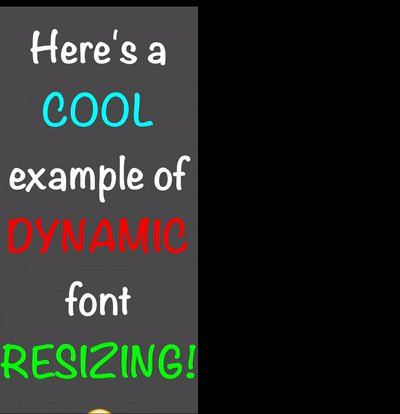
我有一个UILabel包含各种文本(从单个字符到几个句子)。文本应始终以最大可能的字体显示,以适合UILabel中的所有文本。 最大行数设置为4行,换行模式设置为自动换行。
由于使用了多行,调整adjustsFontSizeToFitWidth无法调整文本大小。
因此,我正在使用循环来确定每个字符串的最大可能字体大小,如下所示:
我有一个UILabel包含各种文本(从单个字符到几个句子)。文本应始终以最大可能的字体显示,以适合UILabel中的所有文本。 最大行数设置为4行,换行模式设置为自动换行。
由于使用了多行,调整adjustsFontSizeToFitWidth无法调整文本大小。
因此,我正在使用循环来确定每个字符串的最大可能字体大小,如下所示:
//Set the text
self.textLabel.text = text;
//Largest size used
NSInteger fsize = 200; textLabel.font = [UIFont
fontWithName:@"Verdana-Bold"
size:fsize];
//Calculate size of the rendered string with the current parameters
float height = [text sizeWithFont:textLabel.font
constrainedToSize:CGSizeMake(textLabel.bounds.size.width,99999)
lineBreakMode:UILineBreakModeWordWrap].height;
//Reduce font size by 5 while too large, break if no height (empty string)
while (height > textLabel.bounds.size.height and height != 0) {
fsize -= 5;
textLabel.font = [UIFont fontWithName:@"Verdana-Bold" size:fsize];
height = [text sizeWithFont:textLabel.font
constrainedToSize:CGSizeMake(textLabel.bounds.size.width,99999)
lineBreakMode:UILineBreakModeWordWrap].height;
};
这种方法在大多数情况下都很有效。
例外是长单词。
让我们以字符串@"The experience foo."为例。
单词"experience"比其他单词长得多,将被错误地分成两半而没有正确的换行,导致字符串跨越4行。
我正在寻找一种进一步减小大小的方法,使每个单独的单词都适合一行。
例子:
-旧-
字体大小:60
The Exper ience foo
应该是
-新-
字体大小:30
The Experience foo
可能有一种简单的方法来解决这个问题,但是我却遇到了阻碍。

sizeWithFont:已经在iOS 7中被弃用,您应该将其替换为boundingRectWithSize:。 - AppsolutEinfach