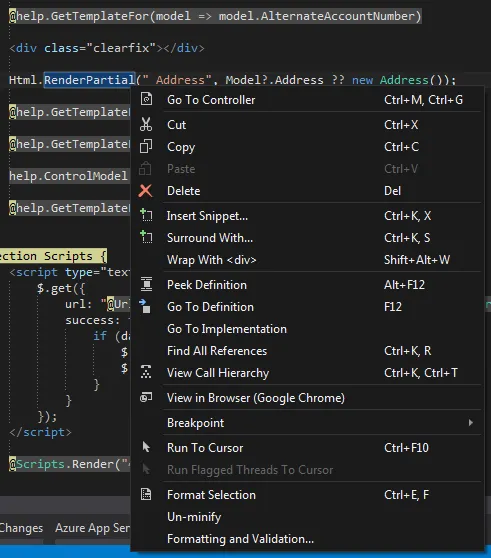
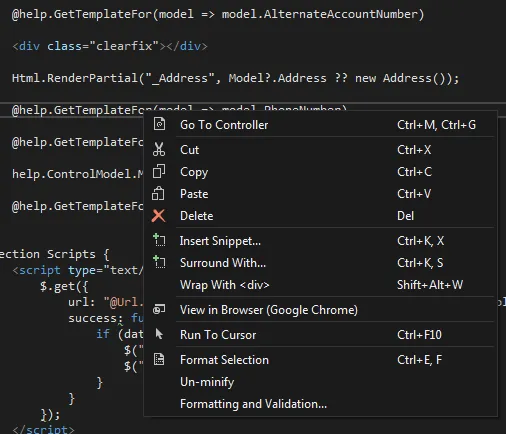
在2015项目中,MVC 5 Razor视图中的VS 2017 IDE交互性降低了
5
- oscilatingcretin
3
你构建了解决方案吗?有看到任何错误吗?另外,你安装了ASP.NET和Web工具2017扩展吗? - Maria Ines Parnisari
@MariaInesParnisari 是的,它已经构建成功了。没有错误。我还没有安装任何扩展。 - oscilatingcretin
相关链接:https://stackoverflow.com/questions/46026578/razor-language-services-extension-is-crashing-vs2017 - shlgug
3个回答
3
因此,事实证明VS 2017的组件安装是模块化的,您必须安装您需要的内容。这与2015年不同(至少我记得),在那里所有组件都包含在安装中。
我有一个倾向,不会阅读整个页面,只关注看起来最全面的选项。在我的情况下,我仅选择了“通用Windows平台开发”(这听起来就像您需要的一切)。如果我注意查看所有组件,我将看到“ASP.NET和Web开发”。
因此,在修改我的安装后,我现在可以在视图中看到所有的Razor语法。
我有一个倾向,不会阅读整个页面,只关注看起来最全面的选项。在我的情况下,我仅选择了“通用Windows平台开发”(这听起来就像您需要的一切)。如果我注意查看所有组件,我将看到“ASP.NET和Web开发”。
因此,在修改我的安装后,我现在可以在视图中看到所有的Razor语法。
- oscilatingcretin
1
2
修复您的Visual Studio安装。我也遇到过这个问题。
- Sam Rueby
1
前往“工具”选项并自定义菜单和功能区
还可以查看: https://msdn.microsoft.com/en-us/library/wdee4yb6.aspx
或: https://msdn.microsoft.com/en-us/library/wdee4yb6(v=vs.110).aspx
尝试重置现有窗口布局或菜单和选项。
或者修复您的VS。
- MJ X
1
1不确定如何自定义菜单和功能区会影响 Razor 语法。 - oscilatingcretin
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接