我有一个带有多个标记的 Google 静态地图 URL。
但是在地图上只显示了2个标记。 我甚至尝试在URL中添加这些参数,但仍然只在我的地图上显示了2个标记。
我甚至尝试在URL中添加这些参数,但仍然只在我的地图上显示了2个标记。
这里错在哪里?有人能帮忙吗?
谢谢。
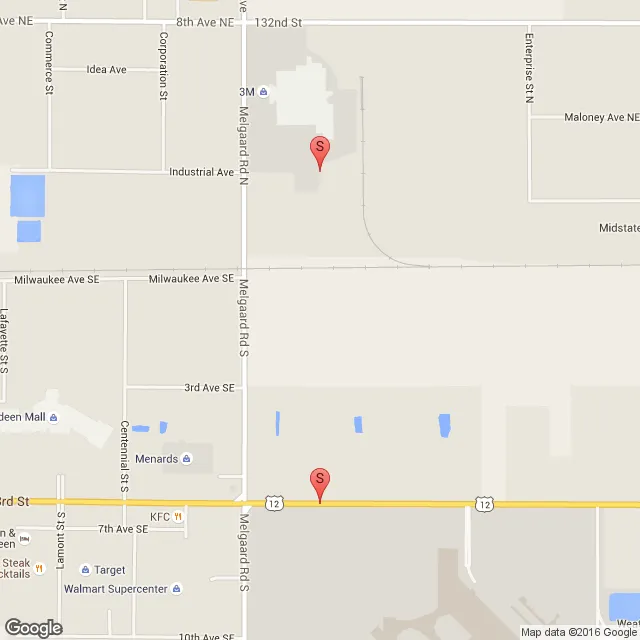
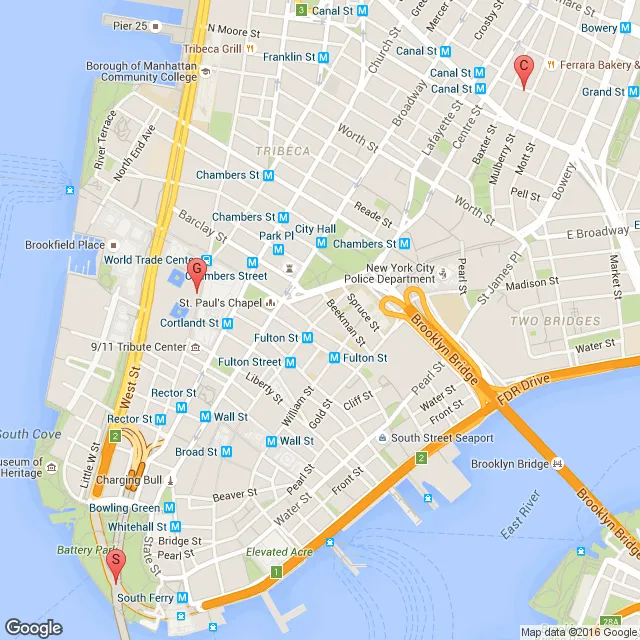
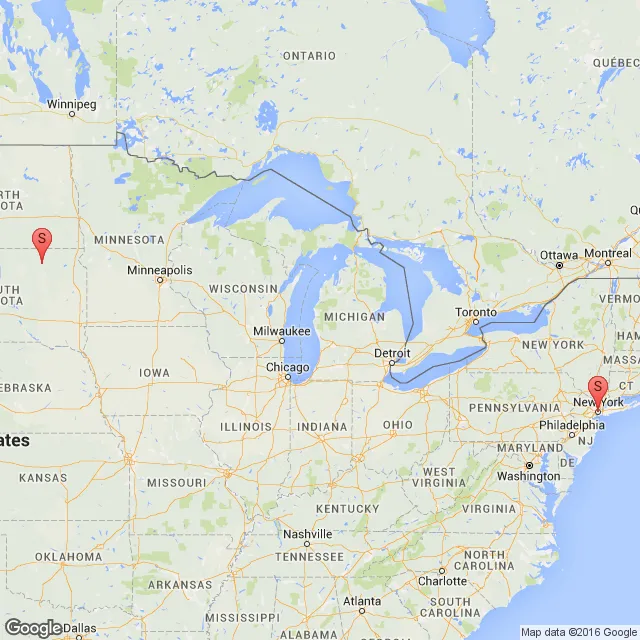
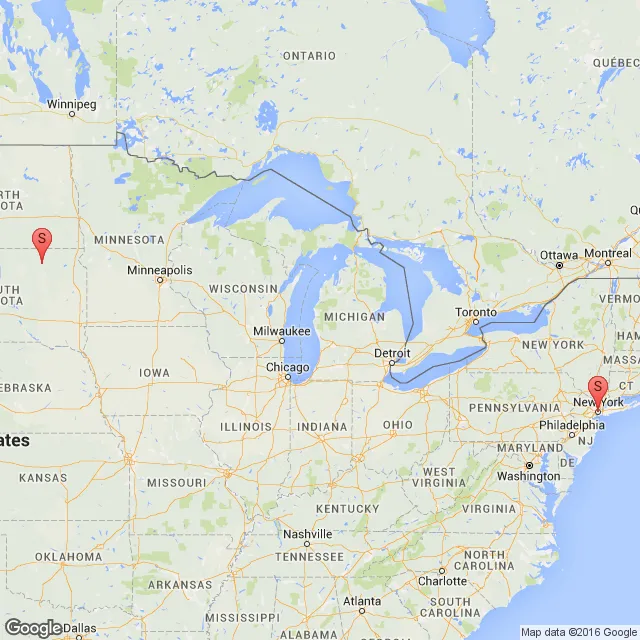
https://maps.googleapis.com/maps/api/staticmap?size=1100x795&markers=color:red|label:S|45.459041,-98.430198&markers=color:red|label:S|45.469042,-98.430199&markers=color:red%7Clabel:S%7C40.702147,-74.015794&markers=color:red%7Clabel:G%7C40.711614,-74.012318&markers=color:red%7Clabel:C%7C40.718217,-73.998284
但是在地图上只显示了2个标记。
 我甚至尝试在URL中添加这些参数,但仍然只在我的地图上显示了2个标记。
我甚至尝试在URL中添加这些参数,但仍然只在我的地图上显示了2个标记。 &maptype=roadmap
&sensor=fasle
这里错在哪里?有人能帮忙吗?
谢谢。