为了参考,我已经阅读了这些问题并设置了clear:both;,结果却导致了很多混乱,而不是解决我的问题。
我的CSS代码:
#menudiv{ /*this is the leftmost div*/
margin:auto;
width:20%;
padding:1px;
float:left;
font-family:ubuntu;
font-size:25px;
color:#404040;
}
#content{ /*this is the middle div*/
position:relative;
}
div.sidebar{ */this is the right side div*/
position:absolute;
right:25px;
padding:5px;
font-family:verdana;
font-size:10pt;
width:300px;
border:solid 2px #a0b0c0;
display:flex;
text-align:justify;
}
而HTML代码如下:
<div id="menudiv">
<img class="titleico" src="images/home.png" /> HOME<br />
<ul id="menulist">
<li>Menu item 1</li>
<li>Menu item 2</li>
</ul>
</div>
<div id="content"><p>Here is some text which does not overlap with the child div anyway.</p>
<div class="sidebar"><img src="images/taoismlogo.png" width="80" height="80" />The yin-yang sign.</div>
<p>The text here (if it is long enough) overlaps on the content of sidebar div.</p>
</div>
</div>
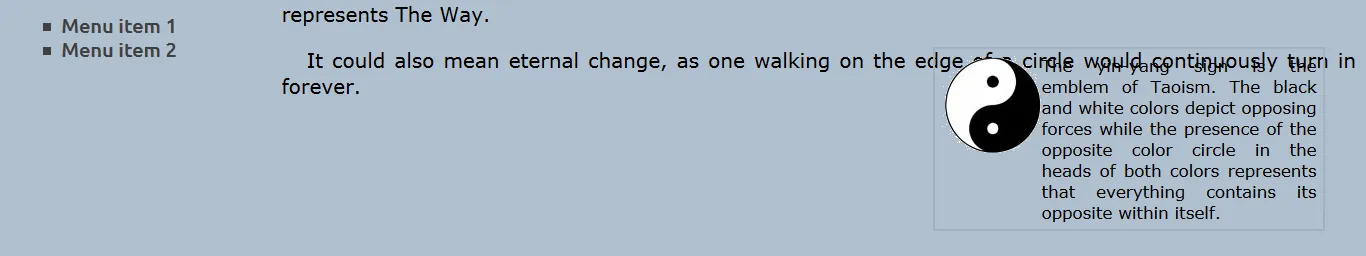
整个东西看起来像这样: