我正在编写一个简单的Chrome扩展程序,其中包含一个列表和一个添加按钮。
点击“添加”按钮后,用户将进入扩展程序内部的一个新HTML页面,并显示表单。
表单页面上有一个“返回”按钮,需要将用户带回到列表页面。
如何从扩展程序的第二个页面导航回扩展程序的第一个页面?
编辑:
扩展程序中的历史对象是浏览器的历史对象,而不是扩展程序的历史对象。我需要在扩展程序内部返回。
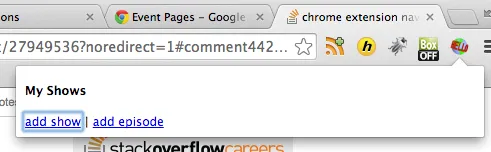
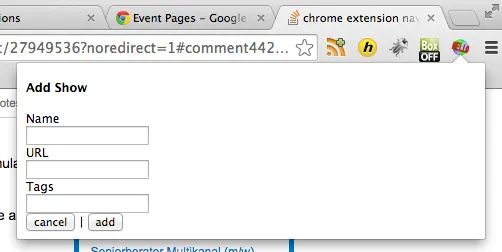
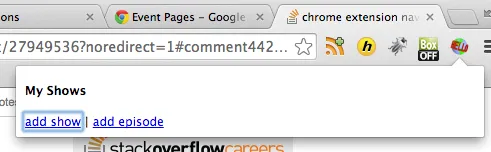
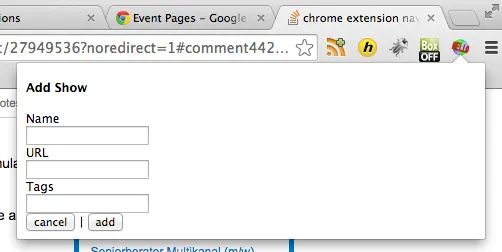
示例图像以显示扩展程序的两个页面:

点击“添加”按钮后,用户将进入扩展程序内部的一个新HTML页面,并显示表单。
表单页面上有一个“返回”按钮,需要将用户带回到列表页面。
如何从扩展程序的第二个页面导航回扩展程序的第一个页面?
编辑:
扩展程序中的历史对象是浏览器的历史对象,而不是扩展程序的历史对象。我需要在扩展程序内部返回。
示例图像以显示扩展程序的两个页面: