我在Android API 10的自定义视图对话框中遇到了问题。
我使用AlertDialog.Builder构建对话框。我使用构建器上的setView命令来包含自定义视图面板。
这在我测试的大多数API上都有效。风格从设备到设备有所不同,但这就是我想要的,即样式与设备默认值匹配。
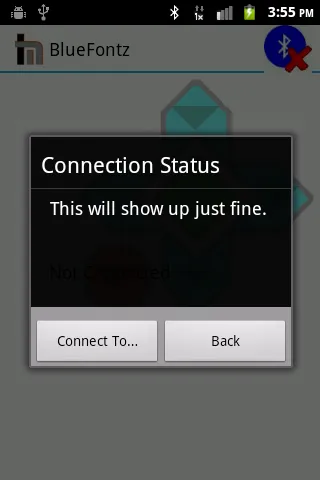
我的问题是,在API 10上,任何出现在我的自定义视图中的文本都显示为黑色背景上的黑色。
任何使用AlertDialog.Builder.setMessage()插入的文本都会正确显示。
对话框构建器使用了什么神奇的属性/样式来确定文本外观?
我的应用程序主题是Theme.AppCompat.Light。
下面是我的onCreateDialog方法:
public Dialog onCreateDialog(Bundle savedInstanceState) {
LayoutInflater inflater = getActivity().getLayoutInflater();
final View view = inflater.inflate(R.layout.fragment_status_dialog, null);
mStatusTextView = (TextView) view.findViewById(R.id.text_status);
mConnectedDeviceTextView = (TextView) view.findViewById(R.id.text_connected_device);
MainService.ServiceState state = null;
if (getArguments().containsKey(SERVICE_STATUS_ARG_KEY)) {
state = (MainService.ServiceState) getArguments().getSerializable(SERVICE_STATUS_ARG_KEY);
}
setState(state);
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
builder.setView(view);
builder.setMessage("This will show up just fine.");
builder.setTitle(getString(R.string.status_title));
builder.setNegativeButton(R.string.dialog_back_button_text, null);
builder.setNeutralButton(R.string.dialog_connect_to_text, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
mListener.onDialogConnectTo();
}
});
// Create the AlertDialog object and return it
return builder.create();
}
这是我的fragment_status_dialog布局。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
xmlns:android="http://schemas.android.com/apk/res/android"
android:padding="18dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="@string/status_starting"
android:id="@+id/text_status"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="@string/status_connected_to_unknown"
android:paddingStart="4dp"
android:paddingLeft="4dp"
android:paddingRight="4dp"
android:id="@+id/text_connected_device"
android:layout_toRightOf="@+id/text_status"
android:layout_toEndOf="@+id/text_status"/>
</RelativeLayout>
注意,我尝试了https://stackoverflow.com/a/24505312/2350083,但它并没有解决问题。

AlertDialog#setInverseBackgroundForced(true)。 - Alex Lockwood