我正在尝试模糊固定位置标题栏背后的内容,使得当用户滚动屏幕时,该div后面的内容将被模糊。
以前我是通过CSS中的opacity来实现这一点,但是这并不会使DIV背后的内容变模糊,而只是在其前面添加了一个半透明面板。
是否有一种简单的方法(即使是一种欺骗方式)可以实现我想要的效果,无论是通过使用PNG背景图像还是在CSS中进行。
看看iOS7是如何实现这一点的: http://www.apple.com/ios/ios7/features/.
我正在尝试模糊固定位置标题栏背后的内容,使得当用户滚动屏幕时,该div后面的内容将被模糊。
以前我是通过CSS中的opacity来实现这一点,但是这并不会使DIV背后的内容变模糊,而只是在其前面添加了一个半透明面板。
是否有一种简单的方法(即使是一种欺骗方式)可以实现我想要的效果,无论是通过使用PNG背景图像还是在CSS中进行。
看看iOS7是如何实现这一点的: http://www.apple.com/ios/ios7/features/.
通过一点HTML5和JavaScript的魔法,答案是肯定的:
http://jsfiddle.net/nallenscott/WtQjY/41/
草人论证:
<body>
<section>
<article>
<header></header>
<div class="blurheader"></div>
<!-- content-->
</article>
</section>
</body>
您需要使用jQuery、Stackblur和html2canvas。
复制内容区域并将其转换为画布。
将画布移至页眉。
将内容的滚动与页眉中的画布同步。
html2canvas 创建画布,Stackblur 在画布上创建高斯模糊效果,页眉元素位于 .blurheader div 上方,以模拟半透明效果。
如果您熟悉 JavaScript,那么这可能值得进一步研究。它支持最新版本的 IE、Chrome、Safari 和 Firefox,并为旧版浏览器提供了优雅的回退选项。
干杯。
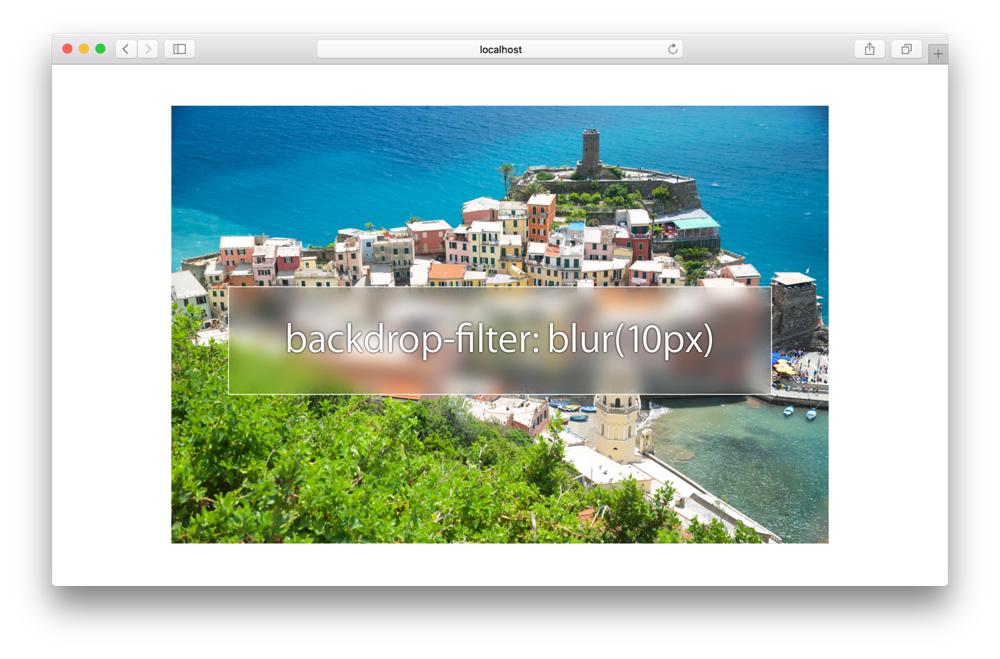
现在是2015年,苹果宣布Safari 9支持一种新的CSS特性,即backdrop-filter。在您的div上使用此CSS规则仅对其后面的元素应用过滤器:
#myDiv {
backdrop-filter: blur(10px);
}

这个功能目前只在Safari中可用(并且需要使用-webkit前缀才能正常工作),因此我不建议现在使用它。如果你要使用它,请确保使用@supports或/和JS来为尚未支持它的浏览器实现后备方案:
@supports (backdrop-filter: blur(10px)) {
#myDiv { background: #181818; }
}
这真的很难。现在你不能像iOS那样做,因为你只能使元素模糊或不模糊。你不能只是部分地模糊它。
你可以在其他元素上使用Webkit的模糊滤镜,但这还不够好。
一种比较好的方法是:
*:not(.unblurred) {
-webkit-filter: blur(1px);
}
但在几乎所有情况下,这并不是理想的解决方案。
CSS自定义着色器可能很有前途,或许使用-moz-element作为背景也可以,但现在的答案基本上是“运气不佳”。
在Firefox中尝试http://iamvdo.me/conf/2012/kiwiparty/#/33(单击任意位置)以查看-moz-element效果。它还不错,但支持有限,而且非常慢。
http://codepen.io/simurai/pen/dFzxL展示了一个不错的演示,但需要提前知道背景图片。
http://webdirections.org/demos/translucency/index.html是另一个演示,非常不错。教程在http://www.webdirections.org/blog/creating-ios-7-effects-with-css3-translucency-and-transparency/。