在一个大项目中,IE浏览器里有几个按钮错位了。我无意间通过设置
position: absolute 而找到了解决方法,而没有添加任何参数。这让我想知道,这种位置的默认值是什么?我理解绝对定位的工作原理和包含元素的含义。但我不知道默认值来自哪里。它们肯定不是我最初预期的 top:0; left:0。<!DOCTYPE html>
<html>
<head>
<style>
h1 {
position:absolute;
}
</style>
</head>
<body>
<h1>Absoulute pos</h1>
<p>Paragraph</p>
</body>
</html>
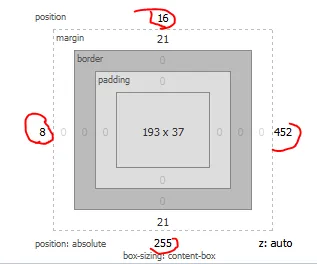
这是一个简单的页面,这是h1元素最终定位的效果: