我正在使用SwiftUI全新的Label视图,在Big Sur上运行Xcode 12 beta。
作为图片,我使用SF Symbol并找到了一个名为"play"的图像。但是我发现即使是没有任何边框像素(例如:间隔不是由于图片引起)的自定义图片也存在相同的问题,例如PDF图标,因此这可能与图像无关。
在Apple的演示中,文本和图像应该会自动对齐,但我并没有看到这种对齐效果。
struct ContentView: View {
var body: some View {
Label("Play", systemImage: "play")
}
}
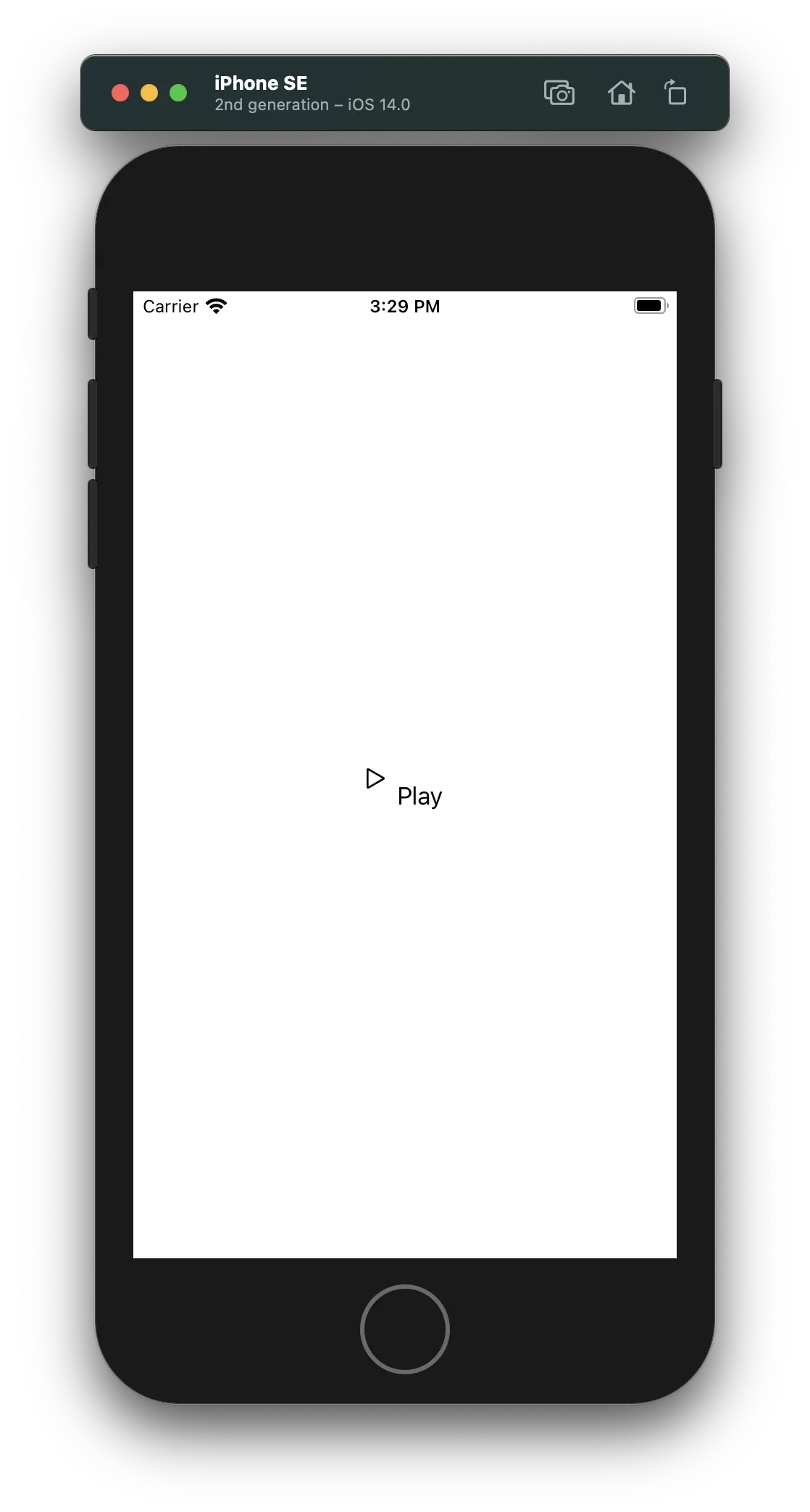
这会导致如下结果:
有任何想法是什么原因导致图像(图标)和文本在垂直方向上错位吗?
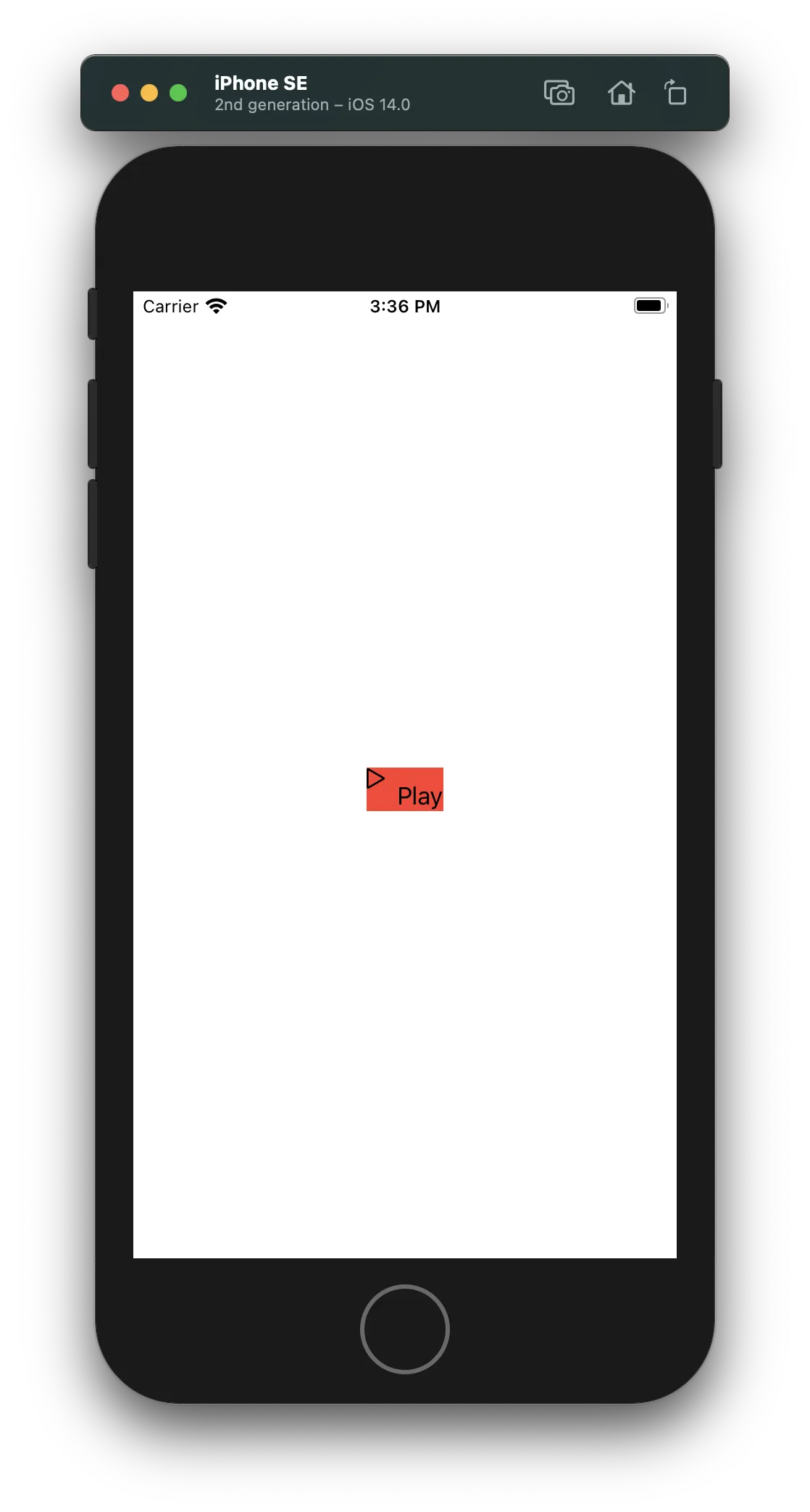
如果我们给按钮一个背景色,我们可以更精确地观察到错位:
Label("Play", systemImage: "play")
.background(Color.red)
这导致了以下结果: