我有一个React Native项目。在Visual Studio Code中,我使用
唯一让我不满意的是它压缩了代码。
正确的prettydiff设置以更改这种行为是将
我尝试在项目的根目录中创建一个.jsbeautifyrc文件,并添加:
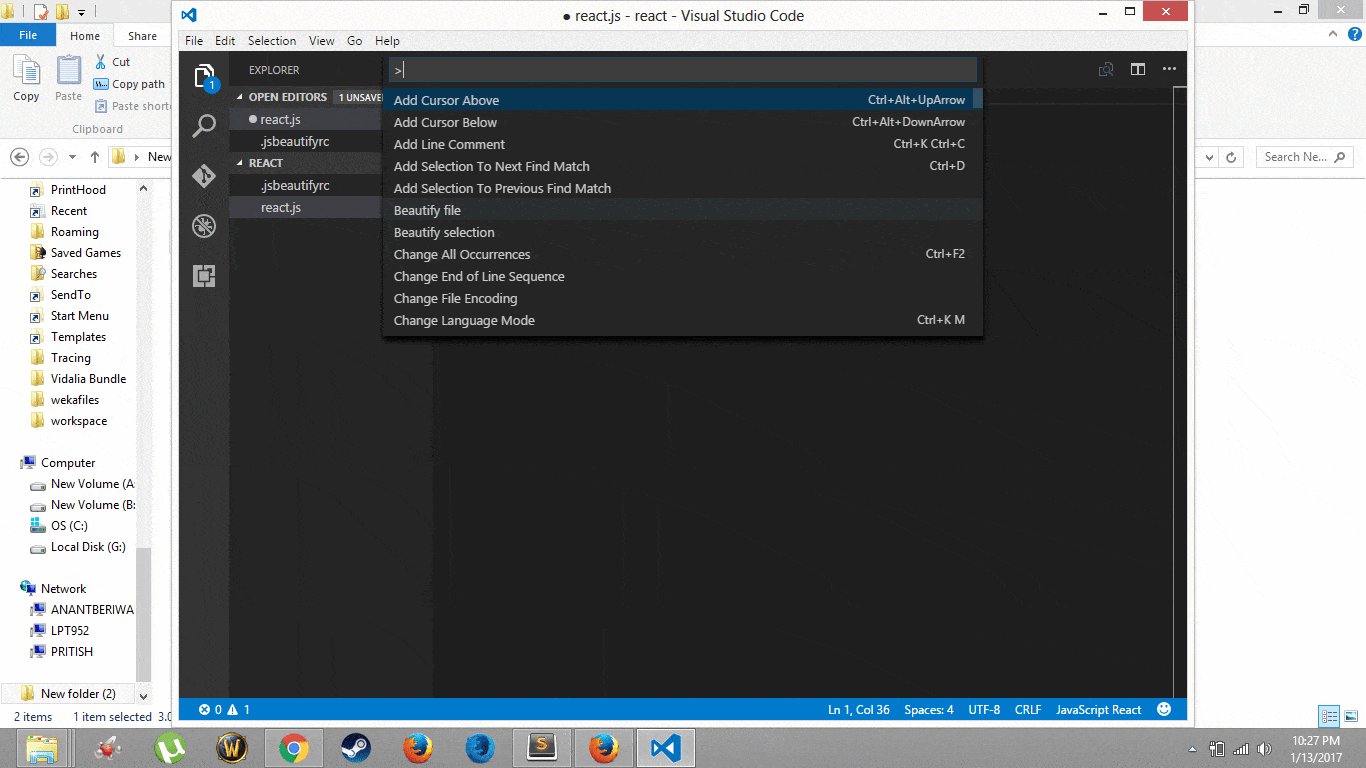
react-beautify插件来实时美化我的代码。该插件内部使用了一个名为prettydiff的工具。唯一让我不满意的是它压缩了代码。
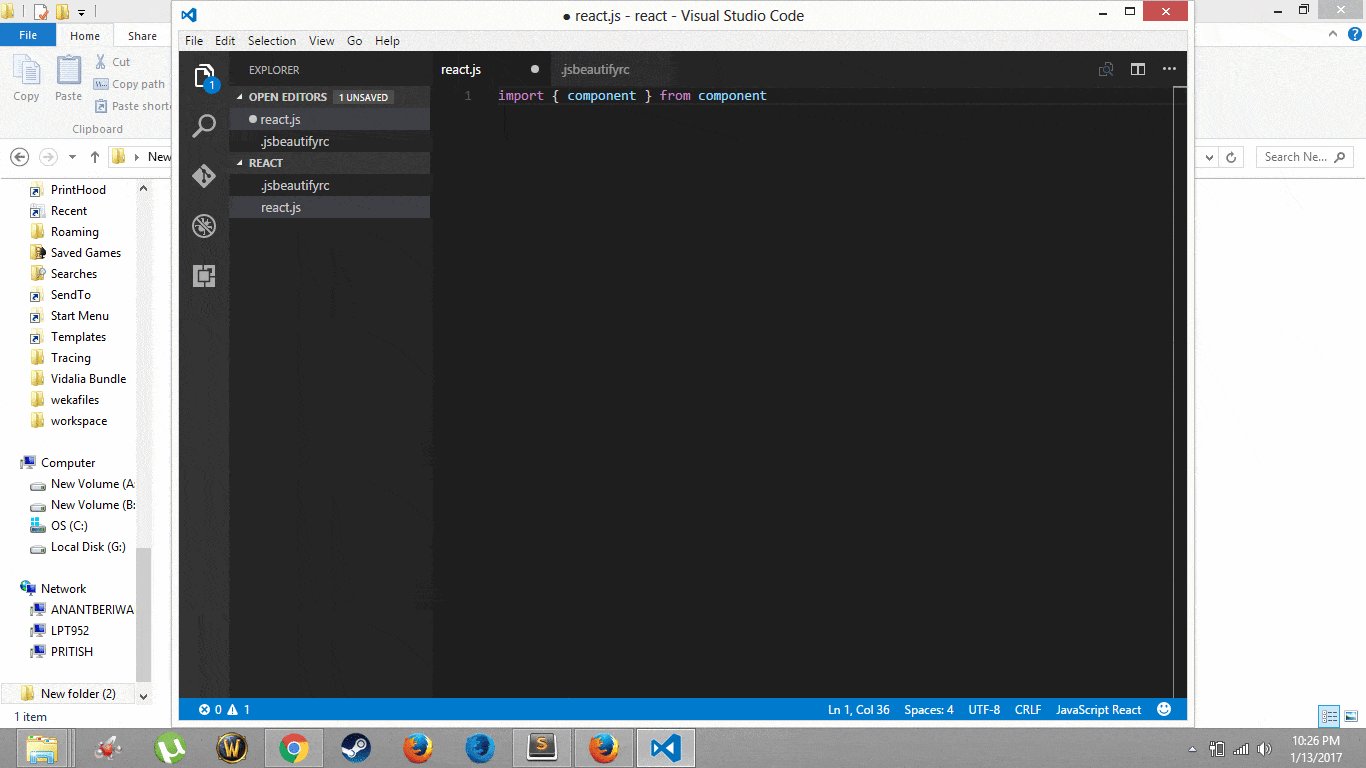
import { Componentname } from packagename
到
import {Componentname} from packagename
正确的prettydiff设置以更改这种行为是将
brace_style设置为collapse-preserve-inline。
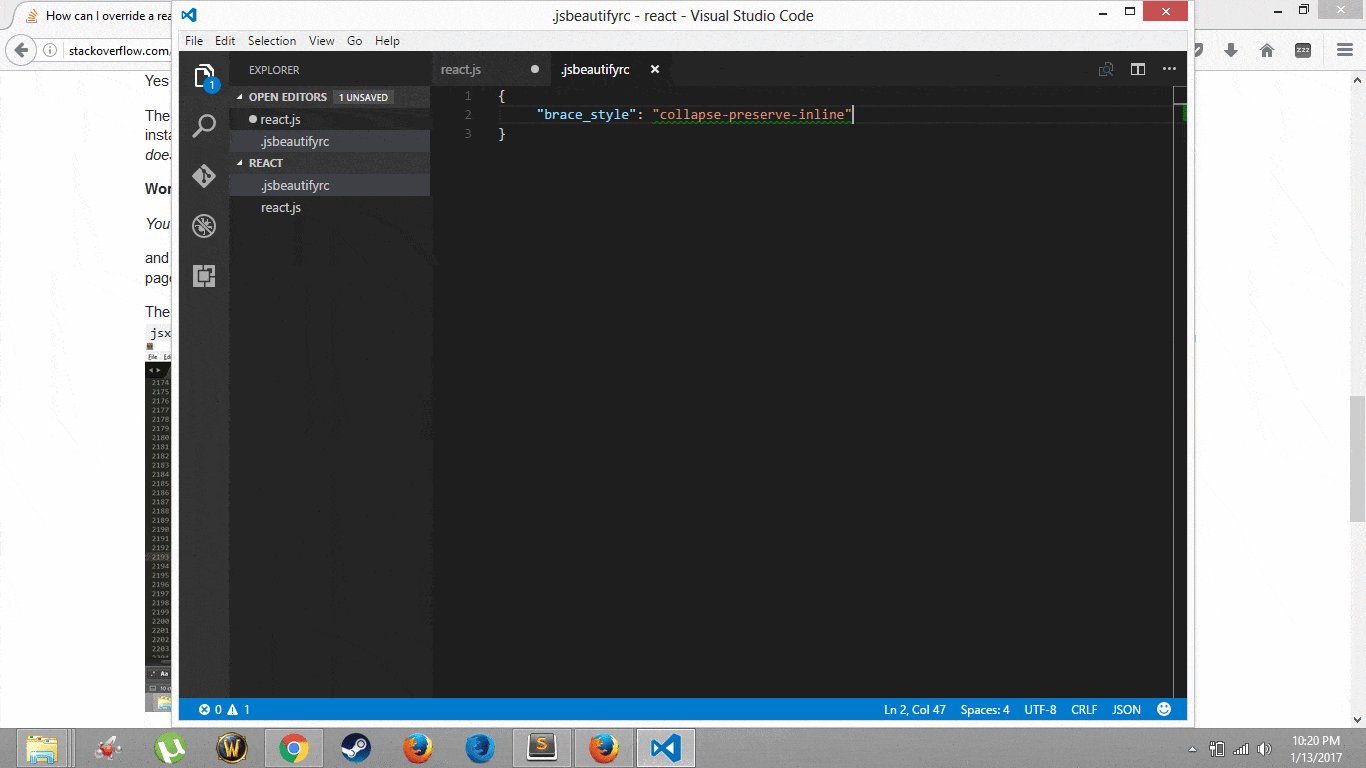
但是,我无法让prettydiff接受更改。我尝试在项目的根目录中创建一个.jsbeautifyrc文件,并添加:
{
"brace_style": "collapse-preserve-inline"
}
但是这似乎不起作用:我不想要的行为仍在发生。
我该如何正确处理?


react.beautify.configFilePath) - Whymarrhbracepadding设置成功地让它工作了,见下文。 - Pekka