Google在他们的博客发表了一篇关于实施材料设计最佳实践的文章。其中提到:
如果应用程序使用导航抽屉,它遵循更新的材料设计交互和样式(图7)。抽屉出现在应用栏前面。它还会半透明地出现在状态栏后面。
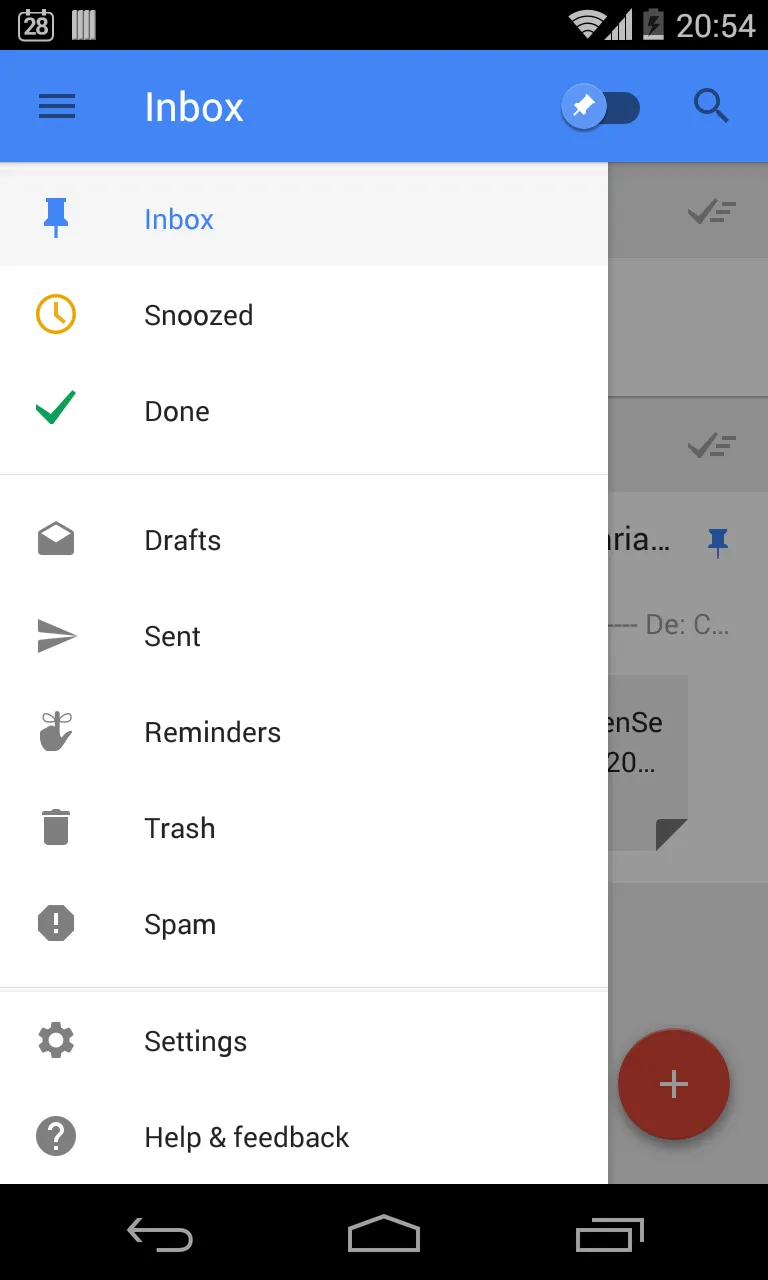
但是,如果您看一下像Google Play Store和Inbox by Gmail这样的应用中的实现方式,则导航抽屉位于操作栏(工具栏)下方。
如果应用程序使用导航抽屉,它遵循更新的材料设计交互和样式(图7)。抽屉出现在应用栏前面。它还会半透明地出现在状态栏后面。
但是,如果您看一下像Google Play Store和Inbox by Gmail这样的应用中的实现方式,则导航抽屉位于操作栏(工具栏)下方。

然而,像Play Newsstand和Pushbullet这样的应用程序使用其工具栏上方的抽屉,如建议所示。 那么,我应该使用哪个?
顺便提一句,如果我应该将抽屉放在工具栏上方,为什么Google还要实现汉堡图标中的动画(ActionBarDrawerToggle)呢?