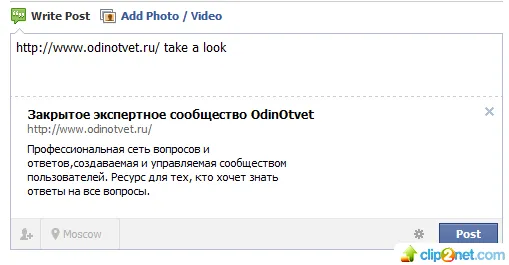
它已经可以工作了,但今天当我尝试分享链接时,Facebook没有显示来自og:image meta标签的图像,这让我感到惊讶。
从Facebook调试器中得知:
Meta Tag: <meta property="og:description" content="Профессиональная сеть вопросов и ответов,создаваемая и управляемая сообществом пользователей. Ресурс для тех, кто хочет знать ответы на все вопросы." />
Meta Tag: <meta property="og:title" content="Закрытое экспертное сообщество OdinOtvet" />
Meta Tag: <meta property="og:type" content="website" />
Meta Tag: <meta property="og:image" content="http://www.odinotvet.ru/images/logo_250.png" />
Meta Tag: <meta property="og:url" content="http://www.odinotvet.ru" />
Meta Tag: <meta property="og:site_name" content="ОдинОтвет" />
Meta Tag: <meta property="fb:app_id" content="286967601317982" />
Meta Tag: <meta property="fb:admins" content="100002890978393,100001666575542" />

这张图片在哪里?