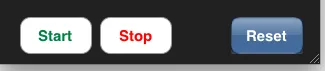
我在我的应用程序中添加了一些带有背景图像的按钮(下面是RESET按钮),但是它们的角落并不如预期。请见下图:

RESET按钮的左下角和右下角似乎是方形的。我的原始图像具有圆角。
有人遇到过这个问题吗?
 祝您好运!
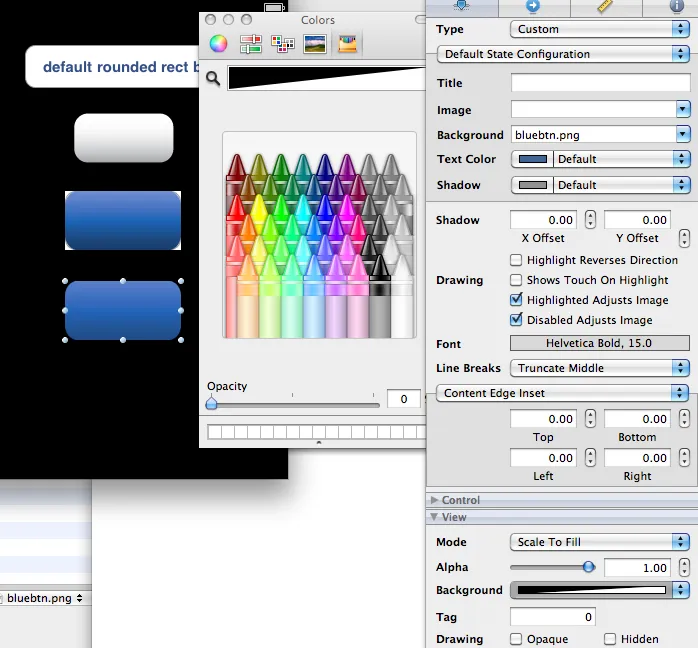
祝您好运!请查看重置按钮的底部角落,它们是圆角和透明的。同时将按钮的背景颜色设置为clearcolor,将按钮定制而非roundedrect。
我想底部按钮角落不透明,因此您遇到了问题。
祝编码愉快...
yourButton.layer.cornerRadius = 15; // play with this value
yourButton.layer.masksToBounds = YES;
如果不为按钮设置背景图像,而是直接在按钮后面放置一个带有所需图像的UIImageView呢?
.png 格式,并且图像背景颜色是透明的。如果问题仍然存在,请再次制作您正在使用的图像,可能是您使用的图像出现了一些问题。看看这篇博客文章:http://www.mlsite.net/blog/?p=232
它提供了一个UIButton+glossy类别的源代码,可以让你创建苹果风格的光泽按钮。它们看起来几乎和你的按钮一模一样。而且你根本不需要使用图片。