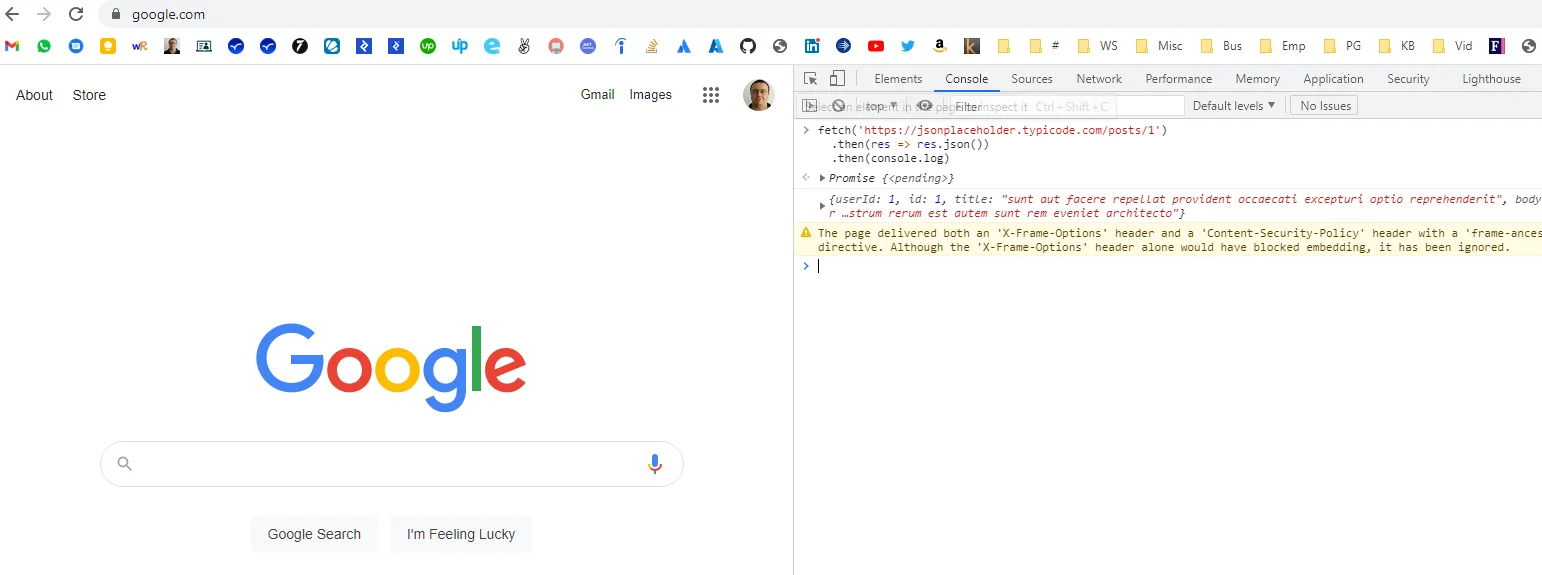
根据this的Stack Overflow帖子,我应该能够从Chrome开发工具控制台运行fetch请求。实际上,如果我点击帖子答案中的按钮,它可以正常工作。
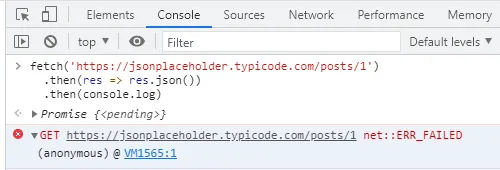
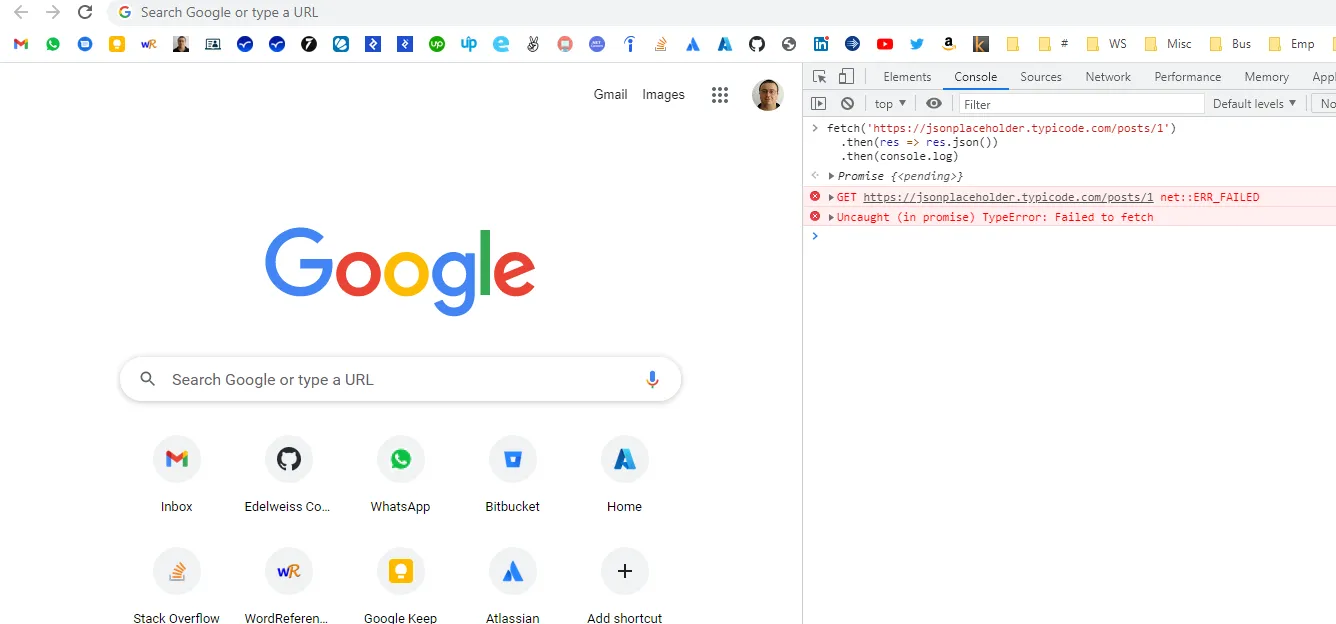
但是,如果我尝试在控制台中执行完全相同的代码,它就无法工作。
但是,如果我尝试在控制台中执行完全相同的代码,它就无法工作。
fetch('https://jsonplaceholder.typicode.com/posts/1')
.then(res => res.json())
.then(console.log)
缺什么?



https://jsonplaceholder.typicode.com/posts/1并验证响应。 - brk