大家好,我遇到一个问题,Angular材料按钮的颜色在某些情况下不起作用,就像这样:
html:
<mat-card>
<mat-spinner *ngIf="isLoading"></mat-spinner>
<form [formGroup]="form" (submit)="onLogin()" *ngIf="!isLoading">
<mat-form-field>
<input matInput type="email" formControlName="email" placeholder="Email">
<mat-error *ngIf="form.get('email').invalid">Please enter a valid email.</mat-error>
</mat-form-field>
<mat-form-field>
<input matInput type="password" formControlName="password" placeholder="Password">
<mat-error *ngIf="form.get('password').invalid">Please enter a valid password.</mat-error>
</mat-form-field>
<mat-action-row>
<!-- NOT COLORED-->
<button mat-raised-button type="submit" color="warn">Login</button>
</mat-action-row>
</form>
<!-- COLORED-->
<button mat-raised-button type="submit" color="warn">Login</button>
</mat-card>
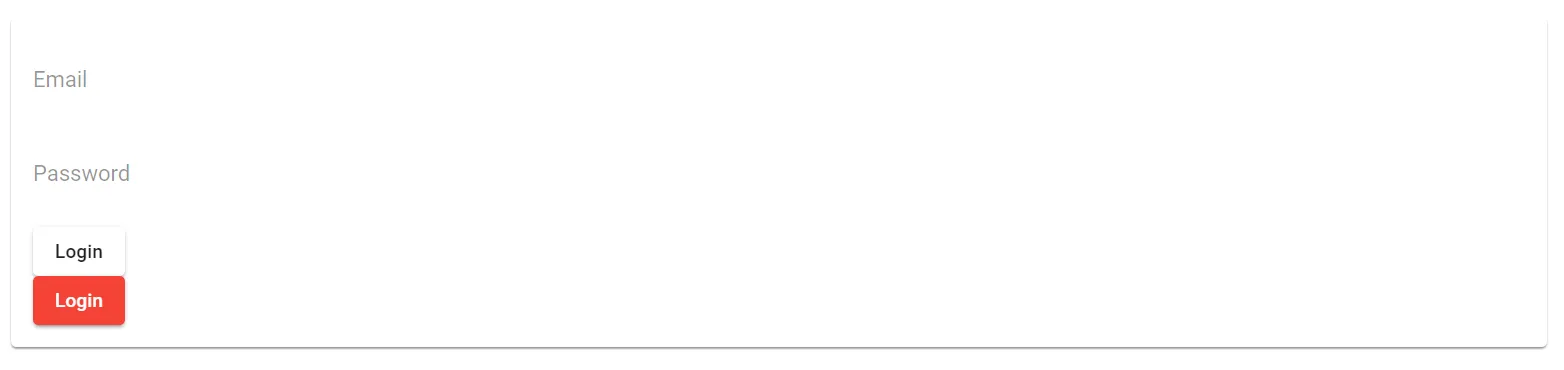
结果:
 如您所见,两个按钮具有相同的代码,但对于其中一个应用了颜色,而另一个没有,我想在我的表单中使用该颜色...有什么解决方案吗?
如您所见,两个按钮具有相同的代码,但对于其中一个应用了颜色,而另一个没有,我想在我的表单中使用该颜色...有什么解决方案吗?
styles.css吗? - Mawg says reinstate Monica