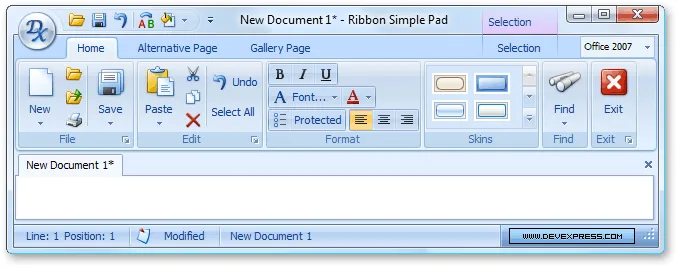
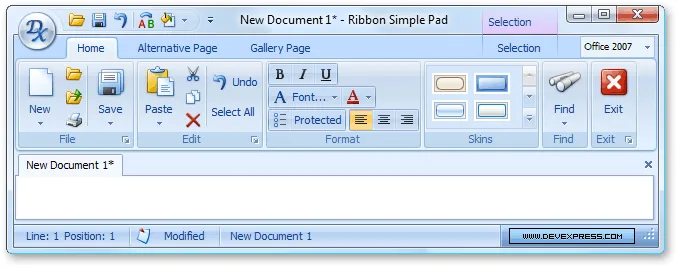
我需要创建一个带有字体awesome图标和一个在该图标下面的文本的按钮,用于导航菜单。结果应该看起来像MS Ribbon中的图标:
 我还需要该按钮下面的箭头(例如,“新建”按钮)以获取更多选项...
这是我将如何创建按钮:
JSFiddle: http://jsfiddle.net/3GMjp/77/
我还需要该按钮下面的箭头(例如,“新建”按钮)以获取更多选项...
这是我将如何创建按钮:
JSFiddle: http://jsfiddle.net/3GMjp/77/
 我还需要该按钮下面的箭头(例如,“新建”按钮)以获取更多选项...
这是我将如何创建按钮:
JSFiddle: http://jsfiddle.net/3GMjp/77/
我还需要该按钮下面的箭头(例如,“新建”按钮)以获取更多选项...
这是我将如何创建按钮:
JSFiddle: http://jsfiddle.net/3GMjp/77/
.my-fancy-container {
display: inline-block;
border: 1px solid #ccc;
border-radius: 6px;
margin: 60px;
padding: 10px;
}
.my-text {
font-family: "Courier-new";
}
.my-icon {
vertical-align: middle;
font-size: 40px;
}<div class="my-fancy-container">
<span class='icon icon-file-text my-icon'></span>
<span class="my-text">New</span>
</div>