我有一个包含另一个小表格的单元格的表格:
<table id="big" style='width: 100%'>
<tr>
..
<td>..</td>
..
</tr>
<tr>
..
<td style='width: 75px'>
<table style='width: 100%'>
<tr>
<td style='width: 33%'><select></select></td>
<td style='width: 33%'><select></select></td>
<td style='width: 33%'><select></select></td>
</tr>
</table>
</td>
..
</tr>
</table>
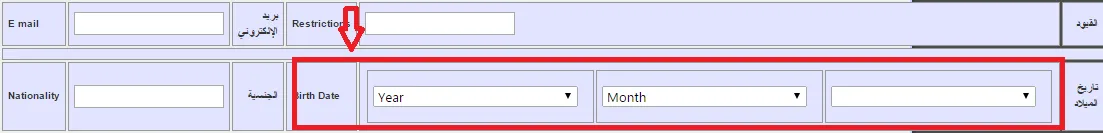
如您所见,我有一个应占据整个外部单元格的小表格。该表格应分为1x3个单元格,每个单元格包含一个下拉框。
现在,内部表格总是比指定的宽度要大,破坏了外部表格的GUI界面。
如您所见,我已尝试将外部单元格宽度限制在像素级别,但没有成功。

width:100%吗? - Roko C. Buljanselect元素中的某些内容(实际上不像发布的代码那样为空)或者CSS设置导致了单元格变宽。 - Jukka K. Korpela