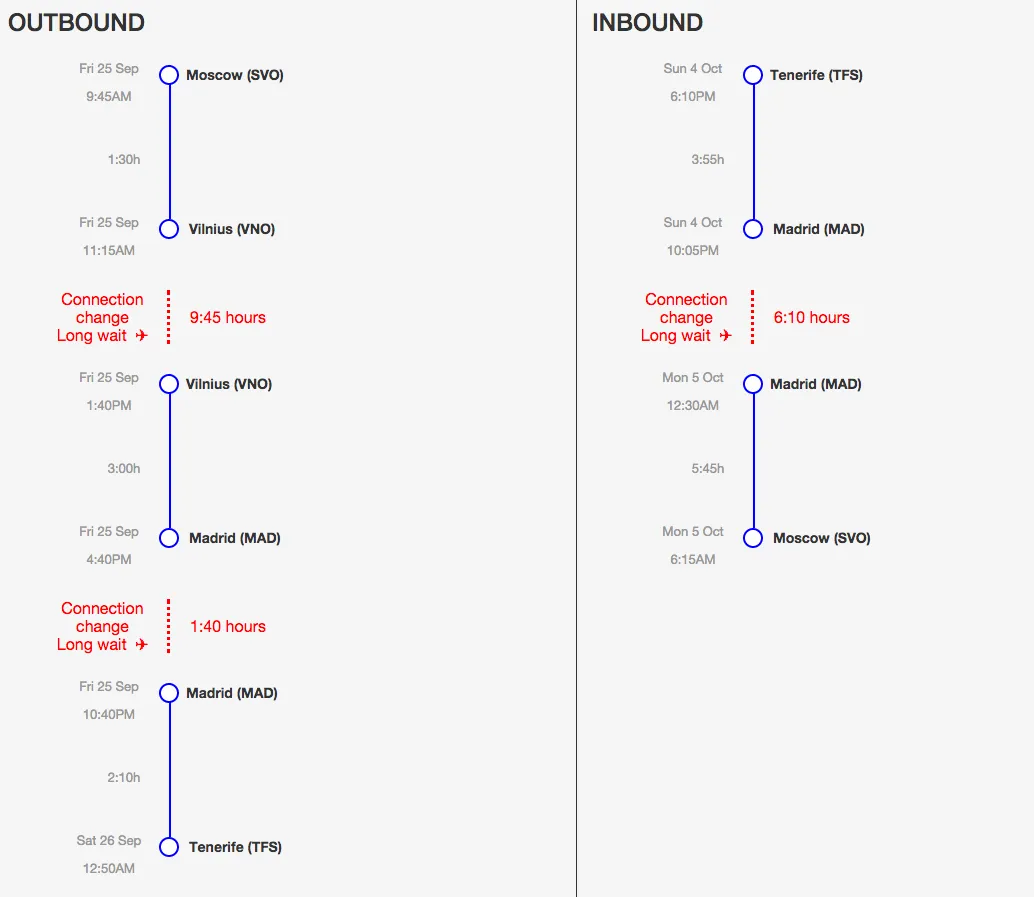
我想用CSS/LESS将出站和入站航班可视化。问题是,如果出站航班的机场转机次数比入站航班多,则线路保持在第一航班的水平线上。我希望根据最长的路线动态调整线路高度。
请问如何实现所需结果?
更新:已准备好 Plunker 示例(为了正确显示,请将屏幕放宽)。
以下是我的代码:
请问如何实现所需结果?
更新:已准备好 Plunker 示例(为了正确显示,请将屏幕放宽)。
以下是我的代码:
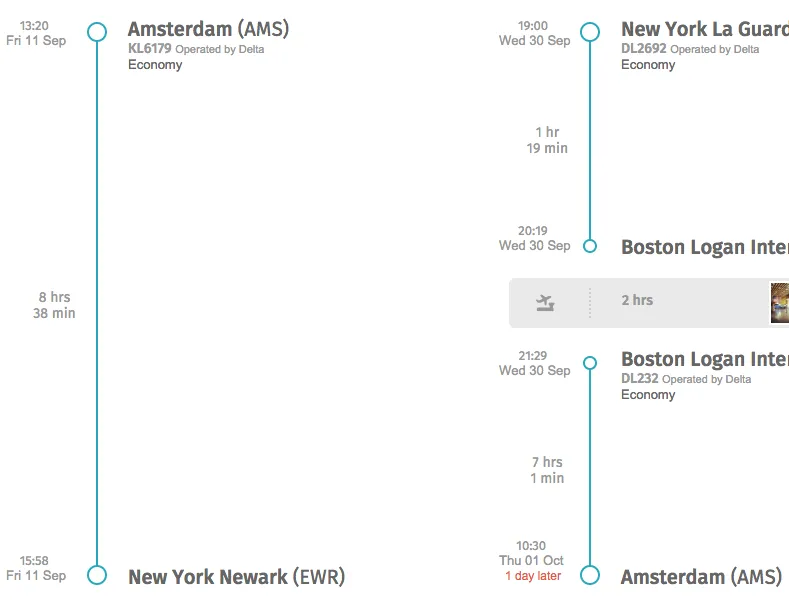
这就是我正在尝试实现的内容:
LESS:
.time-slice {
position: relative;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-align: stretch;
-webkit-align-items: stretch;
-ms-flex-align: stretch;
align-items: stretch;
margin-left: 20px;
}
.time-slice > * {
padding: 20px;
}
.circle {
width: 16px;
height: 16px;
box-sizing: content-box;
border-color: #29a8bb;
background: #ffffff;
border-radius: 32px;
display: block;
border: 2px solid blue;
}
.circle-wrap {
position: absolute;
top: 0px;
left: 91px;
z-index: 2;
}
.circle-wrap > .circle {
position: relative;
left: 20px;
}
.date-time {
box-sizing: content-box;
-webkit-flex-shrink: 0;
-ms-flex-negative: 0;
flex-shrink: 0;
-webkit-flex-basis: 100px;
-ms-flex-preferred-size: 100px;
flex-basis: 100px;
text-align: center;
margin-top: -5px;
}
.date,
.time {
max-width: 90px;
color: #999999;
font-size: 13px;
margin-top: 0px;
margin-bottom: 10px;
margin-left: 20px;
}
.time-slice.row:not(:last-child) .point-title {
border-left: 2px solid blue;
padding-left: 15px;
padding-top: 0;
position: relative;
top: 20px;
}
.duration {
margin-left: 50px;
max-width: 90px;
color: #999999;
font-size: 13px;
margin-bottom: 10px;
}
.stop-transit {
border-width: 2px;
color: red;
padding-left: 5px;
margin-left: 20px;
margin-bottom: 10px;
table-layout: fixed;
}
.stop-transit, .transit-path, .wait-time{
padding-right: 10px;
padding-left: 20px;
}
.transit-path {
border-right-style:dotted;
width: 140px;
}
.wait-reason{
text-align: center;
}
.searchResult{
padding: 0px 15px;
}
HTML:
<div id="{{ticket.id}}" style="display:none">
<div class="col-md-6 line">
<h3>OUTBOUND</h3>
<div ng-repeat="departureFlight in ticket.route.departureFlights">
<div class="timeline">
<div class="time-slice row">
<div class="date-time">
<p class="date">{{departureFlight.departureTime | date:"EEE d MMM"}}</p>
<p class="time">{{departureFlight.departureTime | date:"h:mma"}}</p>
</div>
<div class="circle-wrap">
<div class="circle"></div>
</div>
<div class="point-title">
<span>
<b>{{departureFlight.cityFrom}} ({{departureFlight.flyFrom}})</b>
</span>
</div>
</div>
<div class="time-slice row">
<div class="date-time">
<p class="time duration">{{departureFlight.arrivalTime-departureFlight.departureTime | date:"h:mm"}}h</p>
</div>
<div class="point-title">
</div>
</div>
<div class="time-slice row">
<div class="date-time">
<p class="date">{{departureFlight.arrivalTime | date:"EEE d MMM"}}</p>
<p class="time">{{departureFlight.arrivalTime | date:"h:mma"}}</p>
</div>
<div class="circle-wrap">
<div class="circle"></div>
</div>
<div class="point-title">
<span>
<b>{{departureFlight.cityTo}} ({{departureFlight.flyTo}})</b>
</span>
</div>
</div>
</div>
<div ng-if="departureFlight.transferFlight">
<table class="stop-transit">
<tr>
<td class="transit-path">
<div class="wait-reason">Connection change<br>
Long wait <span class="glyphicons glyphicons-airplane">✈</span></div>
</td>
<td class="wait-time">{{departureFlight.departureTime | date:"h:mm"}} hours</td>
</tr>
</table>
</div>
</div>
</div>
<div class="col-md-6">
<h3>INBOUND</h3>
<div ng-repeat="returnFlight in ticket.route.returnFlights">
<div class="timeline">
<div class="time-slice row">
<div class="date-time">
<p class="date">{{returnFlight.departureTime | date:"EEE d MMM"}}</p>
<p class="time">{{returnFlight.departureTime | date:"h:mma"}}</p>
</div>
<div class="circle-wrap">
<div class="circle"></div>
</div>
<div class="point-title">
<span>
<b>{{returnFlight.cityFrom}} ({{returnFlight.flyFrom}})</b>
</span>
</div>
</div>
<div class="time-slice row">
<div class="date-time">
<p class="time duration">{{returnFlight.arrivalTime-returnFlight.departureTime | date:"h:mm"}}h</p>
</div>
<div class="point-title">
</div>
</div>
<div class="time-slice row">
<div class="date-time">
<p class="date">{{returnFlight.arrivalTime | date:"EEE d MMM"}}</p>
<p class="time">{{returnFlight.arrivalTime | date:"h:mma"}}</p>
</div>
<div class="circle-wrap">
<div class="circle"></div>
</div>
<div class="point-title">
<span>
<b>{{returnFlight.cityTo}} ({{returnFlight.flyTo}})</b>
</span>
</div>
</div>
</div>
<div ng-if="returnFlight.transferFlight">
<table class="stop-transit">
<tr>
<td class="transit-path">
<div class="wait-reason">Connection change<br>
Long wait <span class="glyphicons glyphicons-airplane">✈</span></div>
</td>
<td class="wait-time">{{returnFlight.departureTime | date:"h:mm"}} hours</td>
</tr>
</table>
</div>
</div>
</div>
</div>