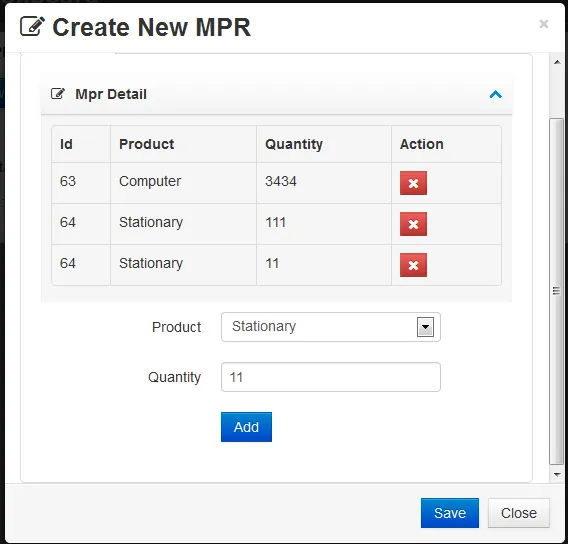
我正在尝试获取HTML标签
。
现在,我正在循环并尝试获取
但是,我无法获取每一行的值(HTML文本)。我想将这些值分配给本地变量。另外,我不想获取每行中的按钮(其中包含按钮的innerHTML)。
<tbody>中的数据。基本上,我有很多像这样的行:
。
<tbody>
<tr>
<td>63</td>
<td>Computer</td>
<td>3434</td>
<td>
<button class="btn-medium btn-danger remove" id="mprDetailRemove"><i class="icon-remove"></i></button>
</td>
</tr>
<tr>
<td>64</td>
<td>Stationary</td>
<td>111</td>
<td>
<button class="btn-medium btn-danger remove" id="Button1"><i class="icon-remove"></i></button>
</td>
</tr>
<tr>
<td>64</td>
<td>Stationary</td>
<td>11</td>
<td>
<button class="btn-medium btn-danger remove" id="Button2"><i class="icon-remove"></i></button>
</td>
</tr>
</tbody>
现在,我正在循环并尝试获取
<td>的值,代码如下: var table = $("#mprDetailDataTable table tbody");
table.find('tr').each(function (key, val) {
$(this).find('td').each(function (key, val) {
var productId = val[key].innerHTML; // this isn't working
var product = ?
var Quantity = ?
});
});
但是,我无法获取每一行的值(HTML文本)。我想将这些值分配给本地变量。另外,我不想获取每行中的按钮(其中包含按钮的innerHTML)。