3个回答
23
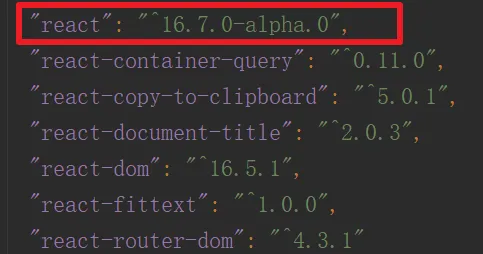
确保您将react-dom也升级到16.7.0-alpha.0。
package.json
{
"dependencies": {
"react": "16.7.0-alpha.0",
"react-dom" :"16.7.0-alpha.0",
...
},
...
}
也可能是你只是修改了package.json中的版本号而没有安装新版本。可以删除node_modules文件夹并重新安装。
npm ci
例子
const { useState } = React;
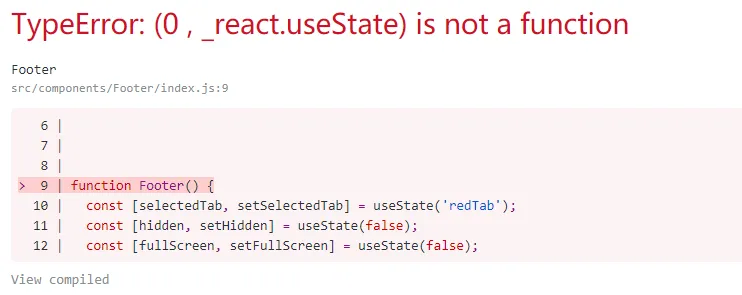
function Footer() {
const [selectedTab, setSelectedTab] = useState('redTab');
const [hidden, setHidden] = useState(false);
const [fullScreen, setFullScreen] = useState(false);
return (
<div>
<button onClick={() => setSelectedTab('blueTab')}>{selectedTab}</button>
<button onClick={() => setHidden(isHidden => !isHidden)}>
{hidden ? 'hidden' : 'visible'}
</button>
<button onClick={() => setFullScreen(isFullScreen => !isFullScreen)}>
{fullScreen ? 'fullscreen' : 'windowed'}
</button>
</div>
);
}
ReactDOM.render(
<Footer />,
document.getElementById('root')
);<script src="https://unpkg.com/react@16.7.0-alpha.0/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16.7.0-alpha.0/umd/react-dom.development.js"></script>
<div id="root"></div>- Tholle
1
1如果你是来自未来的人,请确保你至少拥有React v16.8,也不要忘记更新你的
react-dom依赖项。https://reactjs.org/docs/hooks-state.html - CTS_AE3
我已经安装了React和React-Dom alpha版本,您可以在这个package.json中看到。
在同一项目中使用以下代码将正常工作:
我希望这个例子能够澄清/解决你的问题。
最好的问候。
在同一项目中使用以下代码将正常工作:
import React, { useRef, useState } from 'react';
function Counter() {
const [count, setCount] = useState(0);
const [icount, setICount] = useState(0);
const {current: increment} = useRef(1 + Math.floor(Math.random() * 5));
return (
<div>
Count {count}<br />
Increment {increment}<br />
<button onClick={() => {
setCount(count + 1);
setICount(icount + increment);
}} clicks={count}>
Current {icount}
</button>
</div>
);
}
export default Counter;
该导出功能可以通过基本应用程序进行测试/使用,例如:
import React from 'react';
import ReactDOM from 'react-dom';
import Counter from './Counter';
ReactDOM.render(<Counter />, document.body);
我希望这个例子能够澄清/解决你的问题。
最好的问候。
- Andrea Giammarchi
2
您的package.json中React和react-dom版本不同,
因此要解决此问题,您需要将react-dom升级到与react相同的版本。
运行以下命令。这将安装react-dom版本16.7.0-alpha.0
npm i -s react-dom@16.7.0-alpha.0
安装 react-dom 后,重新打包项目。
- Hemadri Dasari
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 67 使用React Hooks时出现“TypeError dispatcher.useState不是函数”错误。
- 4 Dispatch不是一个函数 - 使用React Redux Hooks的React测试库
- 12 使用React Hooks的getSnapshotBeforeUpdate函数
- 116 在React中是否可能使用React.useState(() => {})?
- 7 React Native中的Hooks:仅从React函数调用Hooks
- 15 React 16.7中的React Hooks问题:类型错误:Object(...)不是函数
- 78 React 16.7 - React.SFC现已被弃用。
- 5 React 16.7 TypeError: (0, _react.useState)不是一个函数。
- 3 React 16.7 受保护的路由
- 11 调度不是一个函数,使用useContext/useReducer React hooks。


package.json中升级了版本吗?尝试删除node_modules并重新安装:rm -rf ./node_modules && npm install。确保你也将react-dom升级到相同的版本。 - Tholle