我正在使用Ant Design Table来展示公司内部API的动态数据。
这意味着我不知道我将收到什么样的数据来填充每个单元格。它可以是大段文本、数字、空值、短字符串、图像、URL等任何内容。
我需要应用水平和垂直滚动,但正如Ant Design文档所述:
如果标题和单元格不正确对齐,请指定列的宽度。(至少保留一个没有宽度以适应流体布局的列)建议为scroll.x设置大于表格宽度的固定值。未固定列的总和不应大于scroll.x。
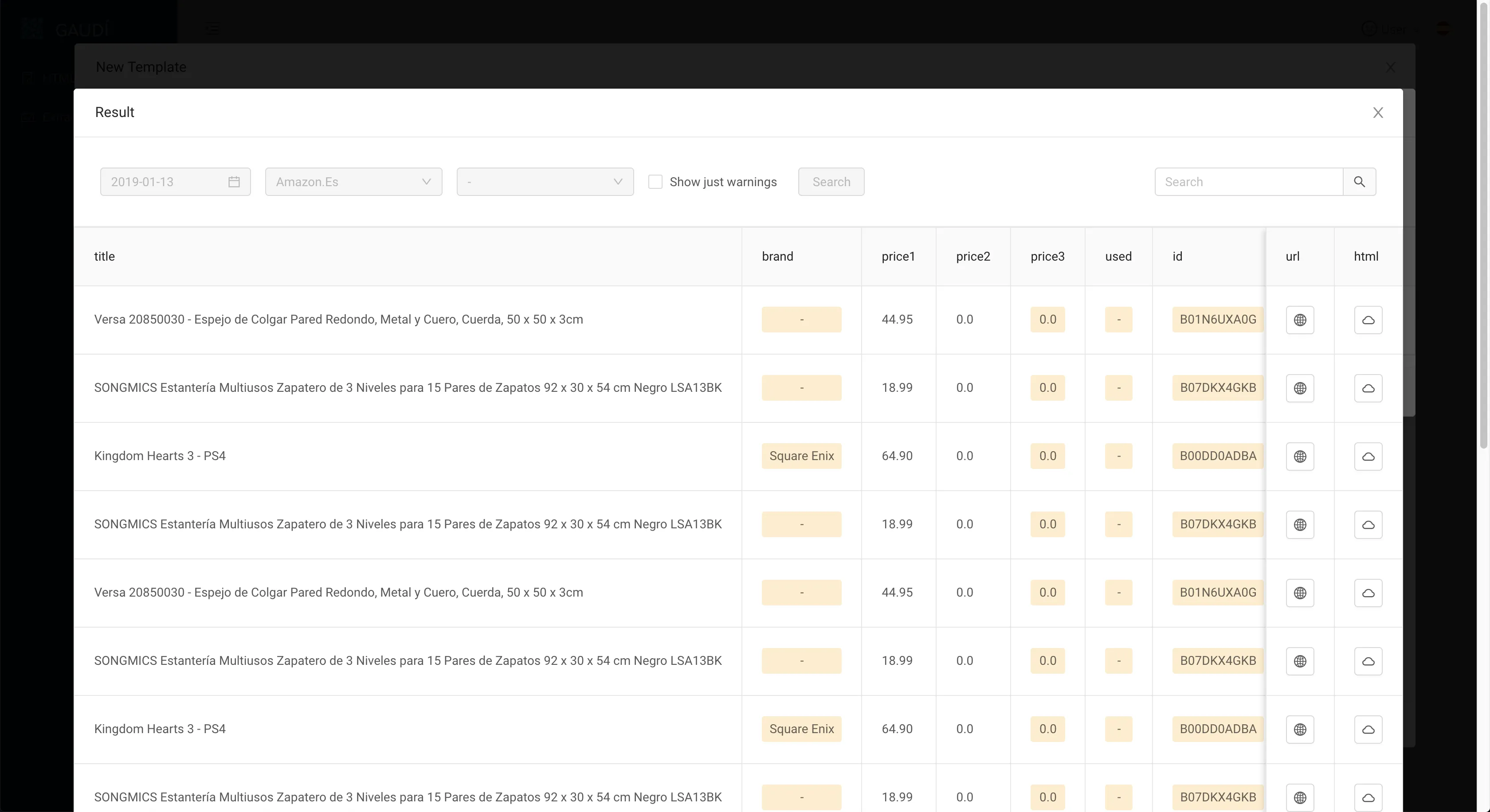
现在,宽度很好,Ant Design Table可以找出每个列的最佳比例。请参见下面的图片:
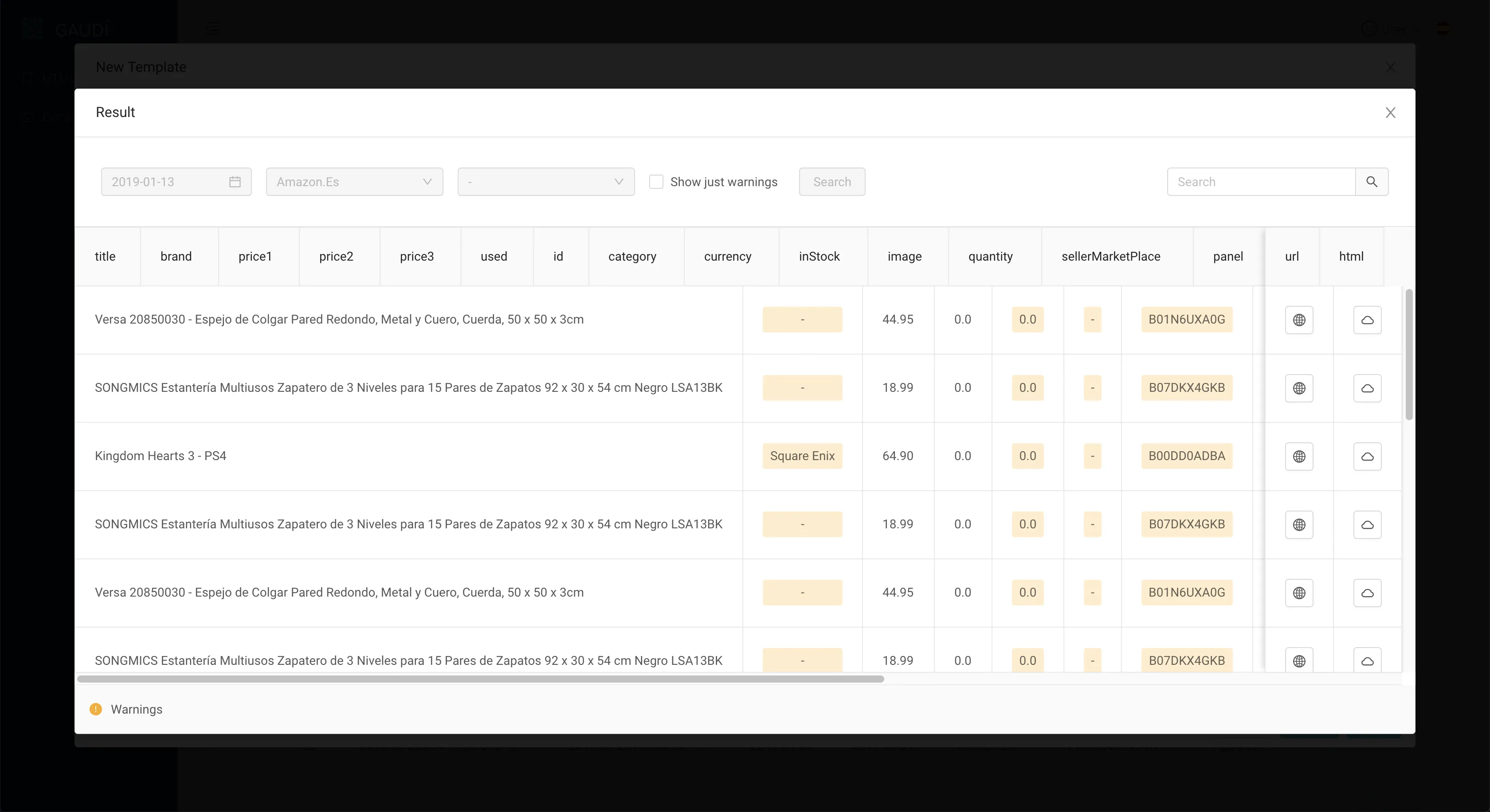
问题在于当我设置y轴滚动时。以下是一个示例:
这里的主要问题是我不知道每一列的数据大小。 说到列,我必须从表格源中提取键以动态生成列。
有办法避开这种行为吗?
谢谢!