我刚接触nuxt,正在尝试更改项目中的默认网站图标。
我已经在static文件夹中更改了favicon.png和favicon.ico文件。 => 无效。
我还在dist文件夹中更改了favicon.png和favicon.ico文件。 => 无效。
我也替换了由网站生成网站图标时生成的正确文件,放在了dist/_nuxt/icons文件夹中。 => 无效。
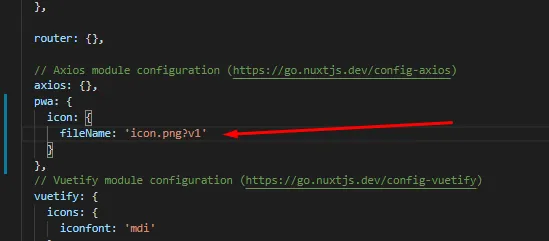
以下是我的nuxt.config.js文件:
head: {
title: "my first nuxt proj - main page",
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: pkg.description }
],
link: [{ rel: 'icon', type: 'image/x-icon', href: '/favicon.png' }],
},
我有什么遗漏吗?