更新 - 2016年3月24日
我希望能够概括一下问题,但看起来它已经被理解为具体的了,是我的失误。这个答案是我之前使用的例子的100%解决方案。

所谓“样式空文本框”的想法是:
textbox:empty ~ label {
// position it as floating label
}
看起来现在在CSS中不可能实现,也许将来可以。
感谢大家的帮助。
更新-2016年3月23日
这个答案很接近。
但使用:invalid不是一个选择,因为它会使用required=true属性使字段变为必填项。

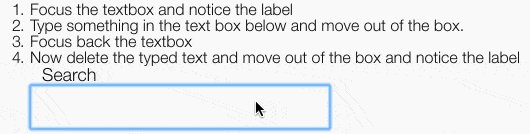
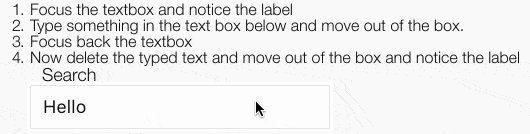
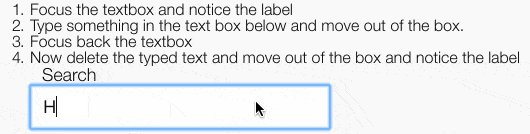
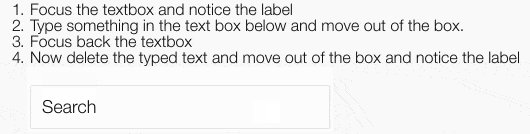
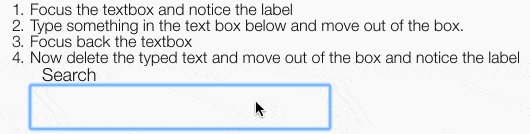
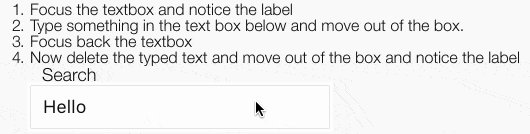
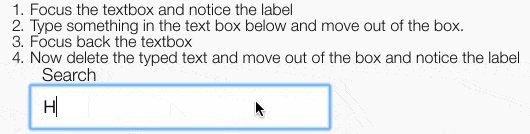
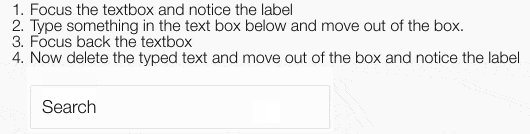
有没有办法只使用CSS样式来为空文本框添加样式?
我尝试了:empty伪类,但不幸的是文本框总是被检测为空;因为它没有子元素或文本节点。更准确地说,文本框是一个自闭合标签。
:empty伪类表示任何没有子元素的元素。仅考虑元素节点和文本(包括空格)。
任何指针都将有所帮助。

active和focus并不能告诉你该字段是否为空。 - Sarbbottam