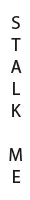
我想让两个单词的字母垂直显示,从上到下,并在最后一个单词上添加可控制的空间(一种类似于padding-top的空间)。 (请参见下面的图像)
(在 Photoshop 中,您按下字母后按 Shift + Enter 即可获得上述效果。)
我找到了一个类似的解决方案,但可能有人知道更好的方法。
我的解决方案:
有人可以帮我吗?
我找到了一个类似的解决方案,但可能有人知道更好的方法。
我的解决方案:
<p>Stalk Me</p> <!-- is a HTML space entity --> p { font-size : 20px; width : 28px; /* depends on font-size */ line-height : 20px; /* depends on font-size */ word-wrap : break-word; text-transform : uppercase; text-align : center; }Live example: https://jsbin.com/sacimo/edit?html,css,output
有人可以帮我吗?
谢谢!