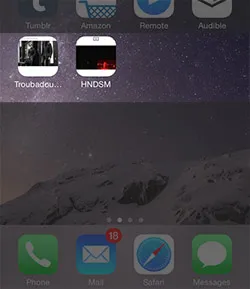
我正在使用由realfavicongenerator.net生成的语法来指定所有favicon大小,但出于某种原因,在iPhone 6上未显示图标(3个不同设备,浏览器缓存已清除)。它显示了该网站的屏幕截图。有任何想法吗?
我查看了每篇文章,包括Mathias Bynens的文章中最新的语法(最初我使用了相同的语法,出现了同样的问题,然后我尝试了realfavicongenerator)。iPhone 6应该使用指定的大小。运行favicon checker显示全绿。我已经三次检查源中的所有链接是否正确。
(该网站使用Shopify- 可能与问题有关)
我查看了每篇文章,包括Mathias Bynens的文章中最新的语法(最初我使用了相同的语法,出现了同样的问题,然后我尝试了realfavicongenerator)。iPhone 6应该使用指定的大小。运行favicon checker显示全绿。我已经三次检查源中的所有链接是否正确。
<!--Favicon and Apple Touch Icons-->
<link rel="apple-touch-icon" sizes="57x57" href="//cdn.shopify.com/s/files/1/0171/0160/t/3/assets/apple-touch-icon-57x57.png?18609">
<link rel="apple-touch-icon" sizes="60x60" href="//cdn.shopify.com/s/files/1/0171/0160/t/3/assets/apple-touch-icon-60x60.png?18609">
<link rel="apple-touch-icon" sizes="72x72" href="//cdn.shopify.com/s/files/1/0171/0160/t/3/assets/apple-touch-icon-72x72.png?18609">
<link rel="apple-touch-icon" sizes="76x76" href="//cdn.shopify.com/s/files/1/0171/0160/t/3/assets/apple-touch-icon-76x76.png?18609">
<link rel="apple-touch-icon" sizes="114x114" href="//cdn.shopify.com/s/files/1/0171/0160/t/3/assets/apple-touch-icon-114x114.png?18609">
<link rel="apple-touch-icon" sizes="120x120" href="//cdn.shopify.com/s/files/1/0171/0160/t/3/assets/apple-touch-icon-120x120.png?18609">
<link rel="apple-touch-icon" sizes="144x144" href="//cdn.shopify.com/s/files/1/0171/0160/t/3/assets/apple-touch-icon-144x144.png?18609">
<link rel="apple-touch-icon" sizes="152x152" href="//cdn.shopify.com/s/files/1/0171/0160/t/3/assets/apple-touch-icon-152x152.png?18609">
<link rel="apple-touch-icon" sizes="180x180" href="//cdn.shopify.com/s/files/1/0171/0160/t/3/assets/apple-touch-icon-180x180.png?18609">
<link rel="icon" type="image/png" href="//cdn.shopify.com/s/files/1/0171/0160/t/3/assets/favicon-32x32.png?18609" sizes="32x32">
<link rel="icon" type="image/png" href="//cdn.shopify.com/s/files/1/0171/0160/t/3/assets/favicon-192x192.png?18609" sizes="192x192">
<link rel="icon" type="image/png" href="//cdn.shopify.com/s/files/1/0171/0160/t/3/assets/favicon-160x160.png?18609" sizes="160x160">
<link rel="icon" type="image/png" href="//cdn.shopify.com/s/files/1/0171/0160/t/3/assets/favicon-96x96.png?18609" sizes="96x96">
<link rel="icon" type="image/png" href="//cdn.shopify.com/s/files/1/0171/0160/t/3/assets/favicon-16x16.png?18609" sizes="16x16">
<link rel="shortcut icon" href="//cdn.shopify.com/s/files/1/0171/0160/t/3/assets/favicon.ico?18609">
(该网站使用Shopify- 可能与问题有关)