目前我正在学习自动布局,并且遇到了无法解决的问题。
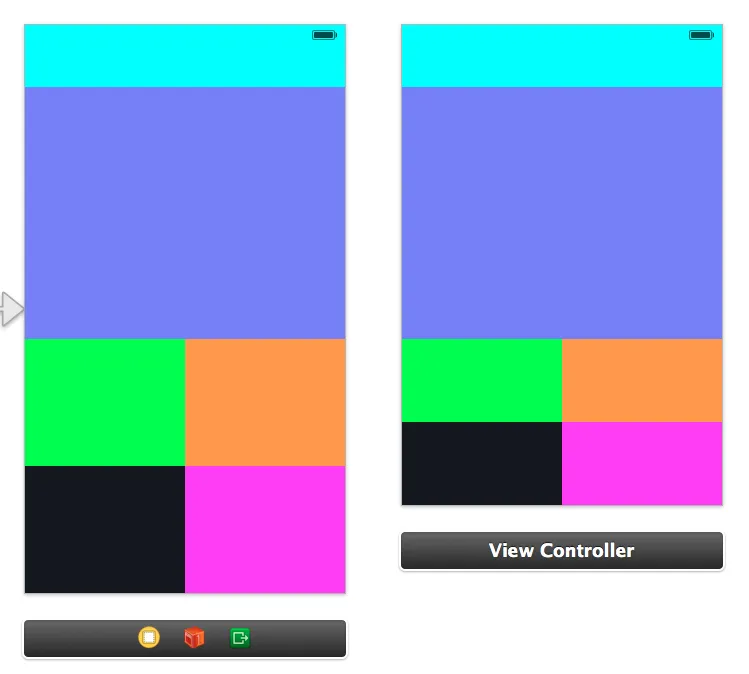
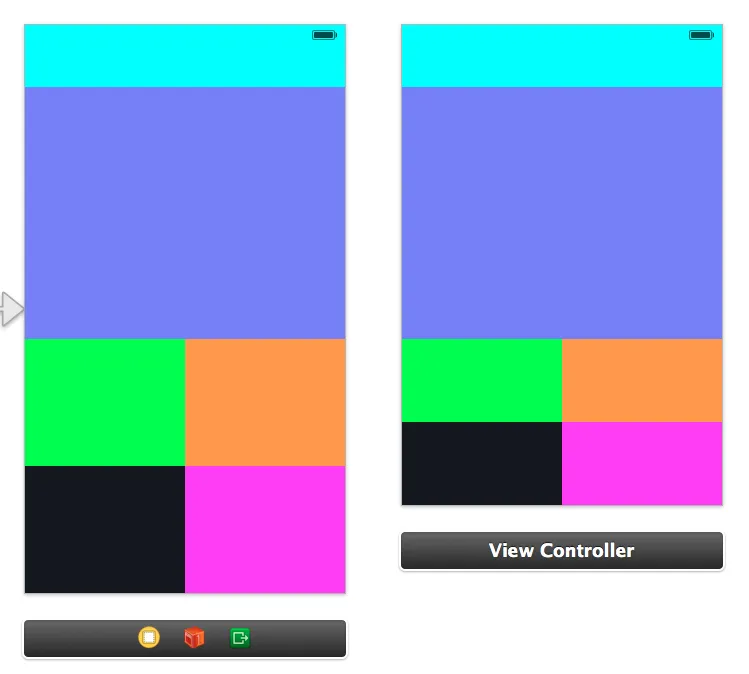
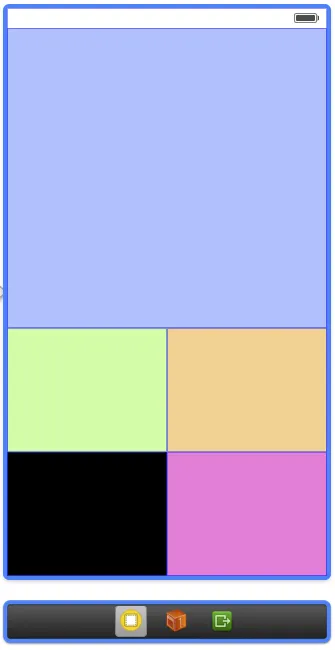
我有一个视图,在4英寸设备(左侧视图)中正确加载,我正在尝试将其适应3.5英寸设备,使其与图像上的右侧视图完全相同:

唯一的区别是绿色、橙色、黑色和粉色视图应该缩小一点以保持上述两个视图的相同大小。
我的问题在于,我无法使用约束找到一种方法来实现这一点。
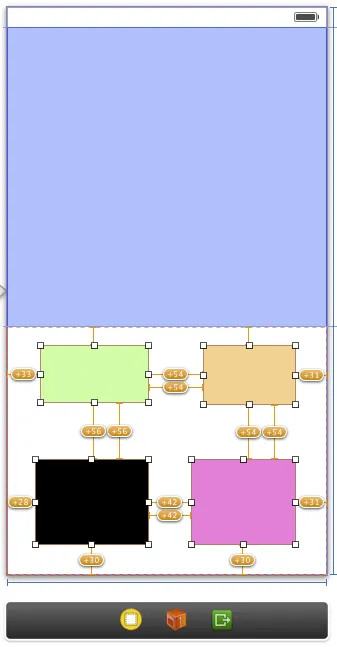
这是我已经拥有的约束:

我已经尝试将黑色和粉色视图的底部空间固定为0,希望视图会缩小以适应屏幕,但这不起作用,并在Xcode上给我很多警告。
目前我正在学习自动布局,并且遇到了无法解决的问题。
我有一个视图,在4英寸设备(左侧视图)中正确加载,我正在尝试将其适应3.5英寸设备,使其与图像上的右侧视图完全相同:

唯一的区别是绿色、橙色、黑色和粉色视图应该缩小一点以保持上述两个视图的相同大小。
我的问题在于,我无法使用约束找到一种方法来实现这一点。
这是我已经拥有的约束:

我已经尝试将黑色和粉色视图的底部空间固定为0,希望视图会缩小以适应屏幕,但这不起作用,并在Xcode上给我很多警告。
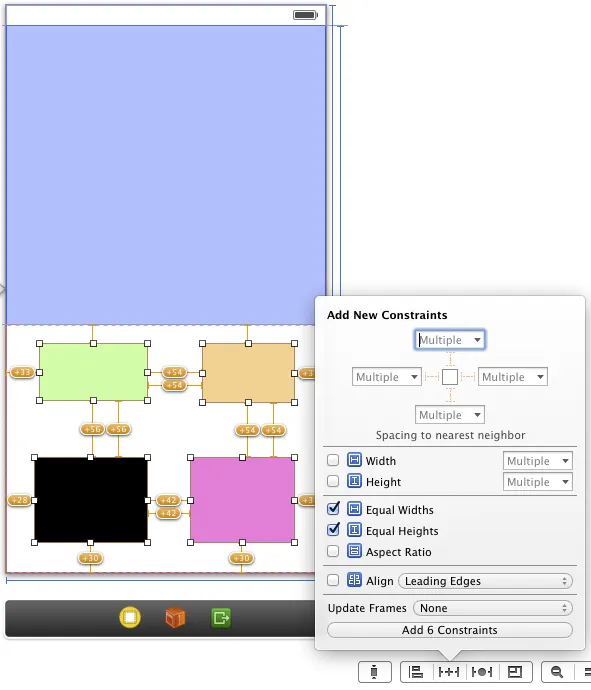
在为所有底部视图创建边缘约束后,选择这四个视图(绿色、橙色、黑色和粉色)。应该看起来像这样:

选择这四个视图后,创建等宽和等高的约束:

请注意,这样做有点过头了。我们不需要在左右列之间创建等高约束,也不需要在上下行之间创建等宽约束。但是这个答案本来就很长,将所有等大小的约束都创建一次会更简短。
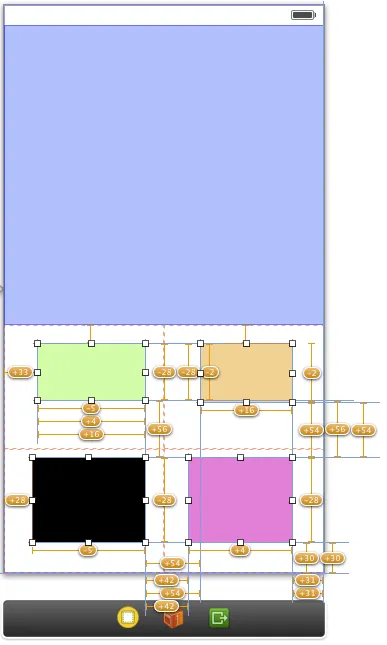
现在它看起来更乱了:

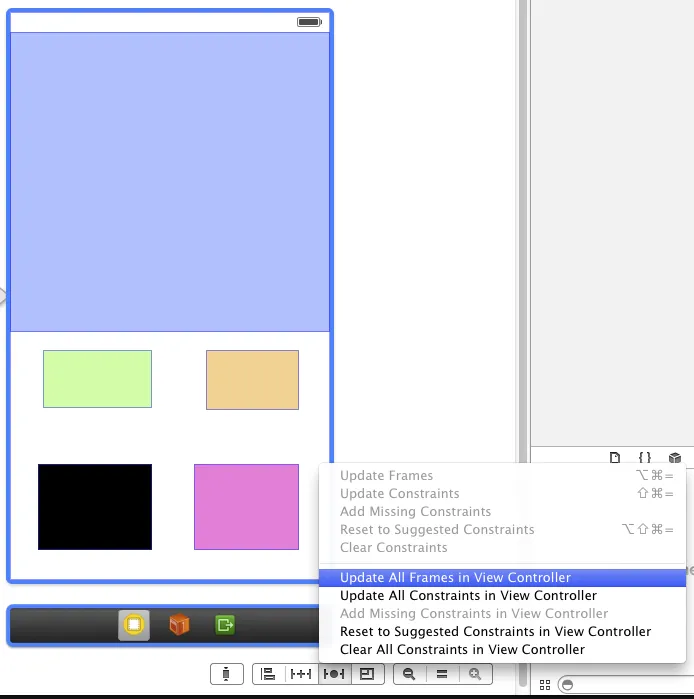
选择顶层视图或视图控制器,然后选择“View Controller中更新所有框架”:

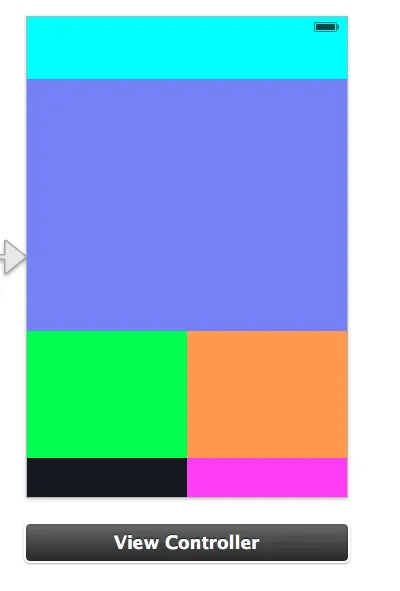
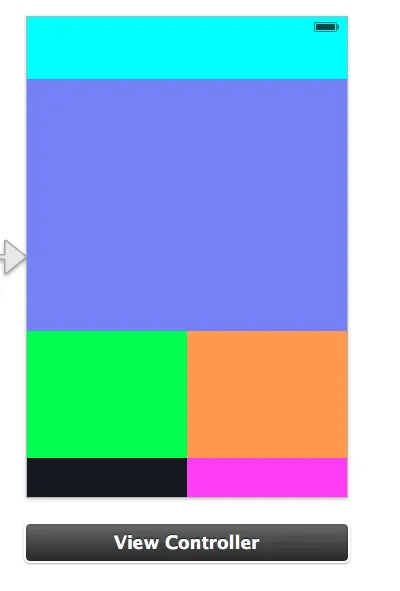
Xcode应该会像这样布局视图:

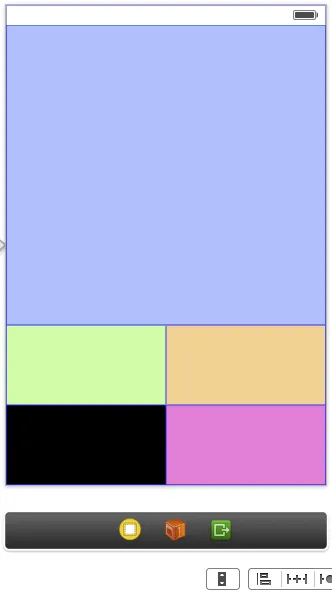
如果您点击表单因素切换按钮,Xcode应该会像这样布局视图:

我已将最终的Storyboard上传到此Gist。