我将尝试为我的SeekBar创建一个“带标签”的拇指。
目标是每次SeekBar位置更改时自定义文本在拇指上方。
我正在做以下操作:
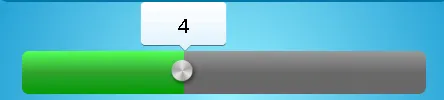
运行后,触摸条后,我得到了这个: 我现在不关心任何文本问题(不写一个、porition等)。
我现在不关心任何文本问题(不写一个、porition等)。
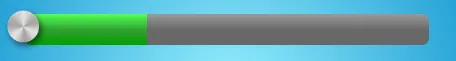
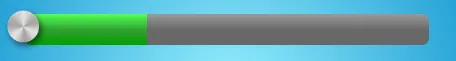
我关心拇指位置相对于条形进度的位置。
拇指位置应该在绿色条结束的地方。我错过了什么吗?
问候。
我正在做以下操作:
...
seekBar = (SeekBar) findViewById(R.id.bet_seek_bar);
seekBar.setMax(10);
setSeekBarLabel("0");
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar)
{
}
@Override
public void onStartTrackingTouch(SeekBar seekBar)
{
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser)
{
setSeekBarLabel(String.valueOf(progress));
}
});
}
private void setSeekBarLabel(String text)
{
BitmapDrawable thumb = Utils.writeOnBitmap(thumbBmp, text, 0, 0, thumbLablePaint);
seekBar.setThumb(thumb);
}
运行后,触摸条后,我得到了这个:
 我现在不关心任何文本问题(不写一个、porition等)。
我现在不关心任何文本问题(不写一个、porition等)。我关心拇指位置相对于条形进度的位置。
拇指位置应该在绿色条结束的地方。我错过了什么吗?
问候。