我确定这个问题以前已经讨论过,但是我找不到任何权威的问题/答案。
目前,IE9和Firefox 4+都使用不同的字体渲染技术,可以产生(对于某些人来说)更模糊的字体,但总体上更好的字符间距和更一致的结果。此外,它可以更好地呈现Windows上的非标准字体。 我没有进行全面的调查,但我认为这与IE9和Firefox现在使用了不同的图形层有关,据称它以不同的方式呈现字体。另外,标准字体(如Arial,Tahoma等)在Firefox中看起来与10年前相同的原因是它实际上为它们提供了一系列例外情况(查找gfx.font_rendering.cleartype_params.force_gdi_classic_for_families)。
到目前为止还好。问题在于Chrome。 它仍然使用旧的字体渲染技术,使得非标准字体几乎无法使用。 仅作说明,我考虑的字体是:http://www.google.com/webfonts/specimen/Play。 只需在Firefox / IE9和Chrome中打开示例,您就应该看到差异。 我能做些什么吗? 还是应该寻找更优化的字体。
更新:我看到这是一个普遍问题:Chrome中http://www.smashingmagazine.com上的标题看起来非常锯齿状。
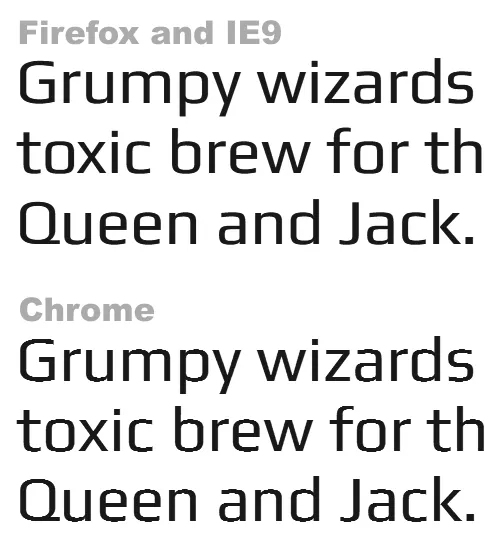
更新:示例图像: