3个回答
8
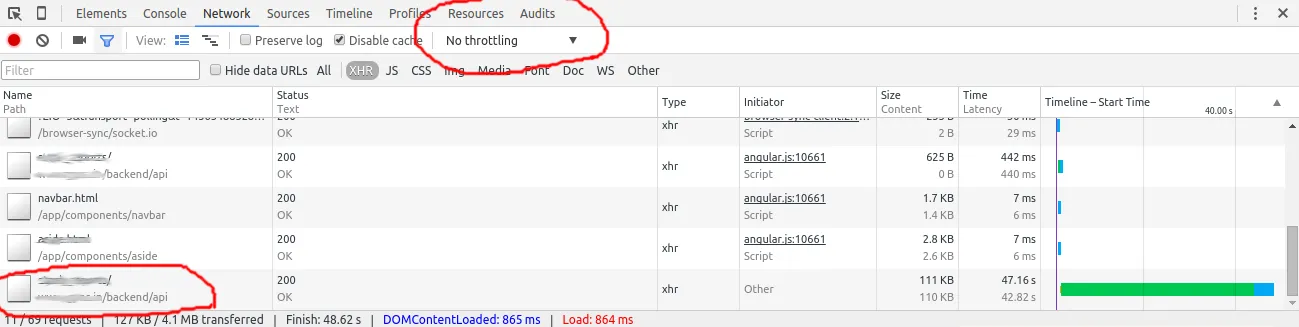
我使用的一个简单技巧是,在选项卡中按下F5,然后立即按下ESC。
在加载新答案之前,Chrome 中仍处于活动状态的 XHR 请求将被取消。
- Mehmet Ali Uysal
2
1这应该是被接受的答案。这是取消正在运行请求的唯一方法。 - motcke
1按下 F5 重新加载页面,无论我多快地按下 Esc。 - AchiPapakon
6
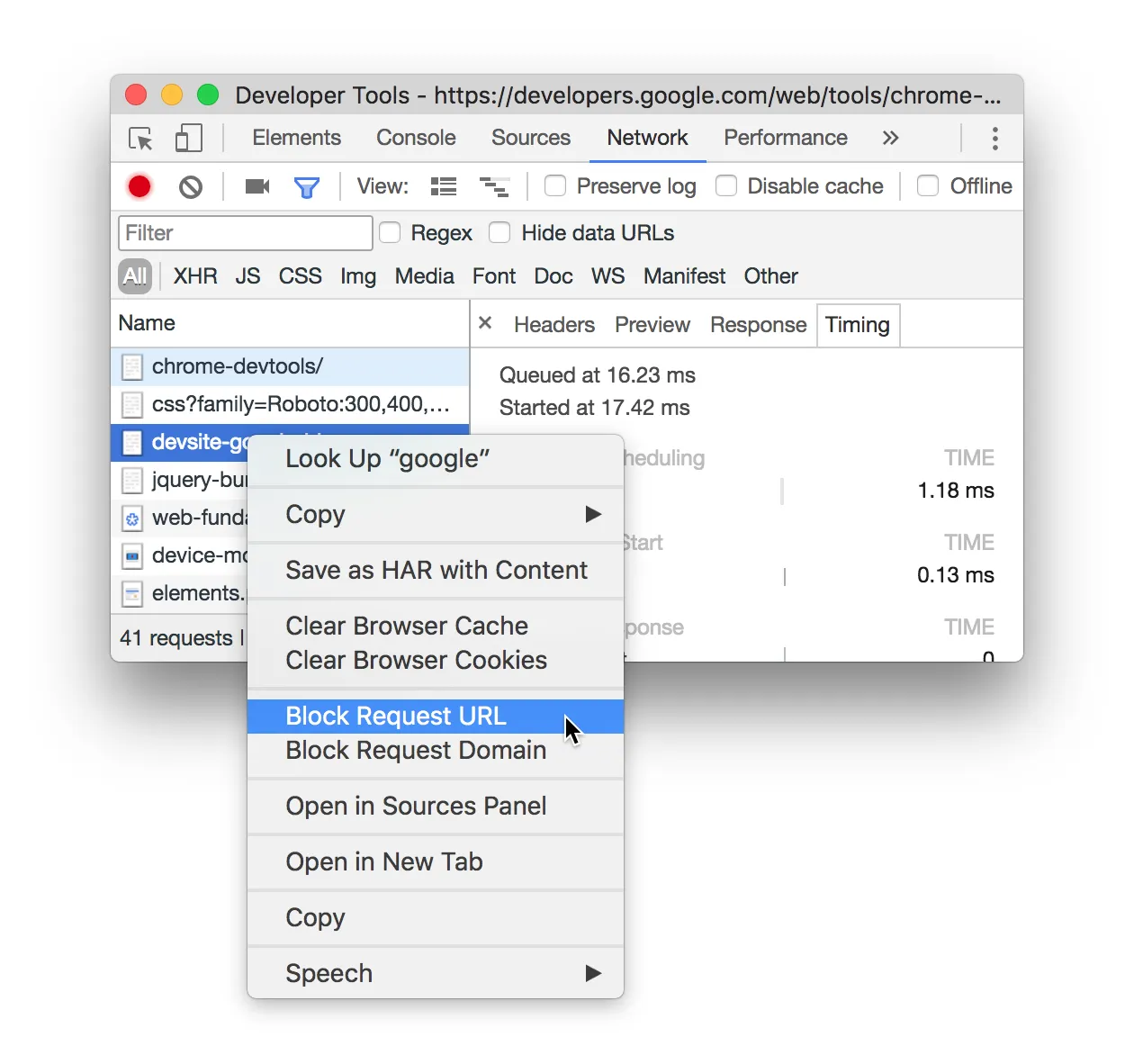
从Chrome 59开始,您可以直接在开发者工具的网络选项卡中阻止特定请求。
https://developers.google.com/web/updates/2017/04/devtools-release-notes#block-requests
在网络面板中右键单击请求,然后选择“阻止请求URL”。抽屉中会弹出一个新的请求阻止选项卡,让您管理已阻止的请求。
所以,在我的情况下,我将运行代码块,特定API,然后重新运行。:)
根据评论,这并不是确切地取消已经开始的请求,而是通过仅阻止一个请求来检查应用程序的行为如何。感谢@Ross Ivantsiv。
- Asim K T
4
71阻止请求与取消待处理请求无关。 - Ross
哦,回答已更新。但是对于应用程序的工作要求,如果一个API失败了,我们可以阻止该请求。 - Asim K T
1我认为问题是如何取消 AJAX 请求! - Hardik Raval
这真是浪费时间,这个回答怎么会有赞成票呢? - Brandon
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接





abort()方法……无论如何,abort()不会做你想要的事情:它不会触发错误事件,你也无法测试备用消息。 - Kaiido