我的应用程序有一个WebView,它加载一个简单的HTML页面,其中包含一个iFrame,用于从合作伙伴公司加载付款过程的URL(我无法访问该URL源)。
当我将targetSdkVersion指向19时,一切正常,我可以通过iFrame进行付款。但是,当targetSdkVersion指向24时,我就没有同样的运气。
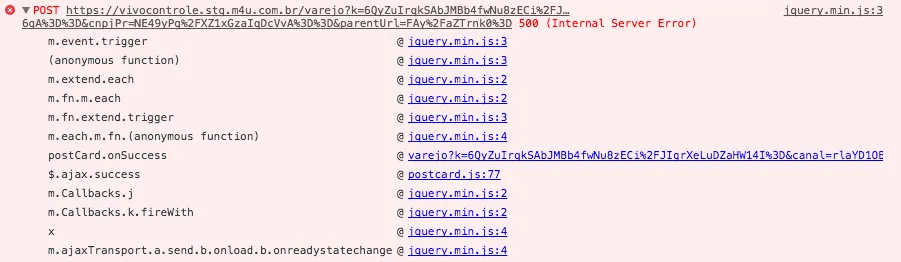
在这种情况下,WebView成功加载了iFrame,其中显示了一些EditText以输入信用卡信息和一个提交按钮,但是当我点击该按钮时,我总是遇到500错误。
由于付款URL是外包的,所以我联系了我们的合作伙伴公司,以了解500错误的来源。他们告诉我错误来自双重调用,这让我认为api 24中WebView的某些内容如此做。
HTML文件payment_html如下:
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
</head>
<body id="bodyContent" onload="addListener()" style="margin:0px;padding:0px;overflow:hidden;height:355px">
<iframe id="ifrPagamento" src="partner_url"
frameborder="0" style="overflow:hidden;width:100%;height:100%"></iframe>
</body>
<script type="text/javascript">
function addListener() {
window.addEventListener("message", receiveMessage, false);
}
function receiveMessage(message) {
if (message) {
var data = JSON.parse(message.data);
if (data.code) {
if(data.code === "0") {
app.returnStatus(0);
}
else {
app.returnStatus(1);
}
}
}
}
</script>
</html>
partner_url被合作伙伴公司的URL替换,并且我通过以下方式动态获取它:
private void loadPage() {
String url = (String) Session.getObject(Session.Key.PARTNER_URL, "");
InputStream inputStream = mActivity.getResources().openRawResource(R.raw.payment_html);
ByteArrayOutputStream byteArrayOutputStream = new ByteArrayOutputStream();
try {
int i = inputStream.read();
while (i != -1) {
byteArrayOutputStream.write(i);
i = inputStream.read();
}
inputStream.close();
String html = byteArrayOutputStream.toString();
html = html.replace("partner_url", url);
mWebView.loadDataWithBaseURL(null, html, "text/html", "UTF-8", null);
} catch (IOException e) {
Funcoes.printError(e.getMessage());
}
}
我按照以下方式设置了 WebView:
private void setupWebView() {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
WebSettings webSettings = mWebView.getSettings();
webSettings.setJavaScriptEnabled(true);
webSettings.setSupportMultipleWindows(true);
webSettings.setJavaScriptCanOpenWindowsAutomatically(true);
webSettings.setUseWideViewPort(true);
webSettings.setLoadWithOverviewMode(true);
webSettings.setLayoutAlgorithm(WebSettings.LayoutAlgorithm.SINGLE_COLUMN);
webSettings.setAllowUniversalAccessFromFileURLs(true);
webSettings.setCacheMode(WebSettings.LOAD_NO_CACHE);
webSettings.setAppCacheEnabled(false);
webSettings.setDomStorageEnabled(true);
mWebView.setWebChromeClient(new WebChromeClient());
mWebView.setLayerType(View.LAYER_TYPE_SOFTWARE, null);
mWebView.addJavascriptInterface(new MyJavaScriptInterface(mActivity), "app");
mWebView.setWebViewClient(new WebViewClient() {
@SuppressWarnings("deprecation")
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
@Override
public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) {
view.loadUrl(request.getUrl().toString());
return true;
}
});
}
最后是layout.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="10dp"
android:paddingBottom="10dp"
android:background="@color/white">
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scrollbars="none">
</WebView>
<ProgressBar
android:id="@+id/progress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:visibility="gone"/>
</RelativeLayout>
如我之前所说,我没有这个url的源代码,因为它是外包的。所以我不能分享它。
我已经为此问题苦苦挣扎了几周。有人能帮帮我吗?