我有一个 FeedbackViewModel,其中包含一组问题:
public class FeedbackViewModel
{
public List<QuestionViewModel> Questions { get; set; }
}
QuestionViewModel是一个可以被5种不同类型的问题继承的对象。
public class QuestionViewModel
{
public string QuestionText { get; set; }
public string QuestionType { get; set; }
}
继承一个问题类型的示例:
public class SingleQuestionViewModel : QuestionViewModel
{
public string AnswerText { get; set; }
}
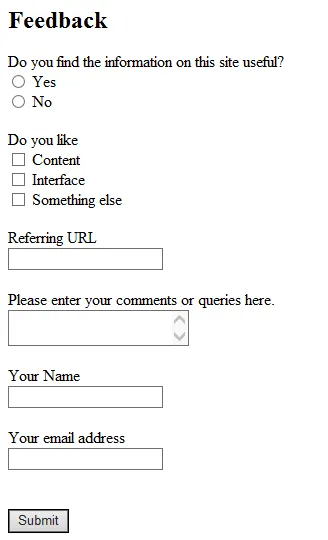
在控制器的Index动作的HttpGet中,我从数据库中获取问题,并将正确的问题类型添加到FeedbackViewModel中的问题列表中。然后我在视图中呈现这个模型:
@using (Html.BeginForm())
{
//foreach (var item in Model.Questions)
for (int i = 0; i < Model.Questions.Count; i++)
{
<div class="form-group">
@Html.DisplayFor(modelItem => Model.Questions[i].QuestionText, new { @class = "control-label col-md-4" })
<div class="col-md-6">
@if (Model.Questions[i].QuestionType == "Single")
{
@Html.EditorFor(modelItem => (Model.Questions[i] as OpenDataPortal.ViewModels.SingleQuestionViewModel).AnswerText)
}
else if (Model.Questions[i].QuestionType == "Multiple")
{
@Html.TextAreaFor(modelItem => (Model.Questions[i] as OpenDataPortal.ViewModels.SingleQuestionViewModel).AnswerText)
}
else if (Model.Questions[i].QuestionType == "SingleSelection")
{
@Html.RadioButtonForSelectList(modelItem => (Model.Questions[i] as OpenDataPortal.ViewModels.SingleSelectionQuestionViewModel).SelectedAnswer,
(Model.Questions[i] as OpenDataPortal.ViewModels.SingleSelectionQuestionViewModel).SelectionAnswers)
}
else if (Model.Questions[i].QuestionType == "MultipleSelection")
{
@Html.CustomCheckBoxList((Model.Questions[i] as OpenDataPortal.ViewModels.MultipleSelectionQuestionViewModel).AvailableAnswers)
}
else if (Model.Questions[i].QuestionType == "UrlReferrer")
{
@Html.EditorFor(modelItem => (Model.Questions[i] as OpenDataPortal.ViewModels.SingleQuestionViewModel).AnswerText)
}
</div>
</div>
<br />
}
<br />
<button type="submit">Submit</button>
}

现在,我无法让模型发布问题列表。发布不同对象类型的列表可能吗?
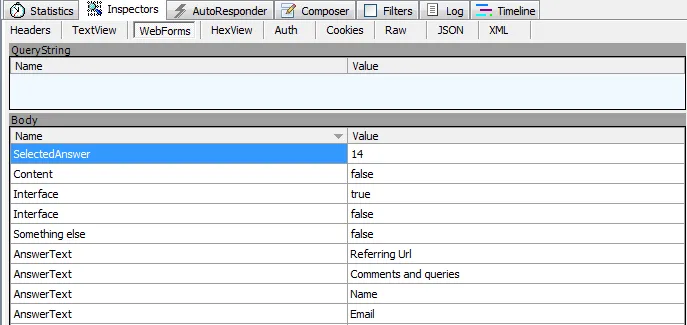
编辑:以下是我使用 Fiddler 发现在帖子中的数据列表:

FeedbackViewModel,那么您只会得到List<QuestionViewModel> Questions(基本类型),而不是SingleQuestionViewModel或MultipleSelectionQuestionViewModel的实例。DefaultModelBinder无法知道您是否需要继承类型。这篇文章可能会给出一些创建自定义ModelBinder的线索,尽管为5种不同类型创建5个集合属性可能更容易。 - user3559349