 如果两个数组拥有相同的所有者,请问如何将它们进行比较?
第一个数组是userUserInfo,第二个数组是orders。我想要比较它们是否具有相同的ownerId。
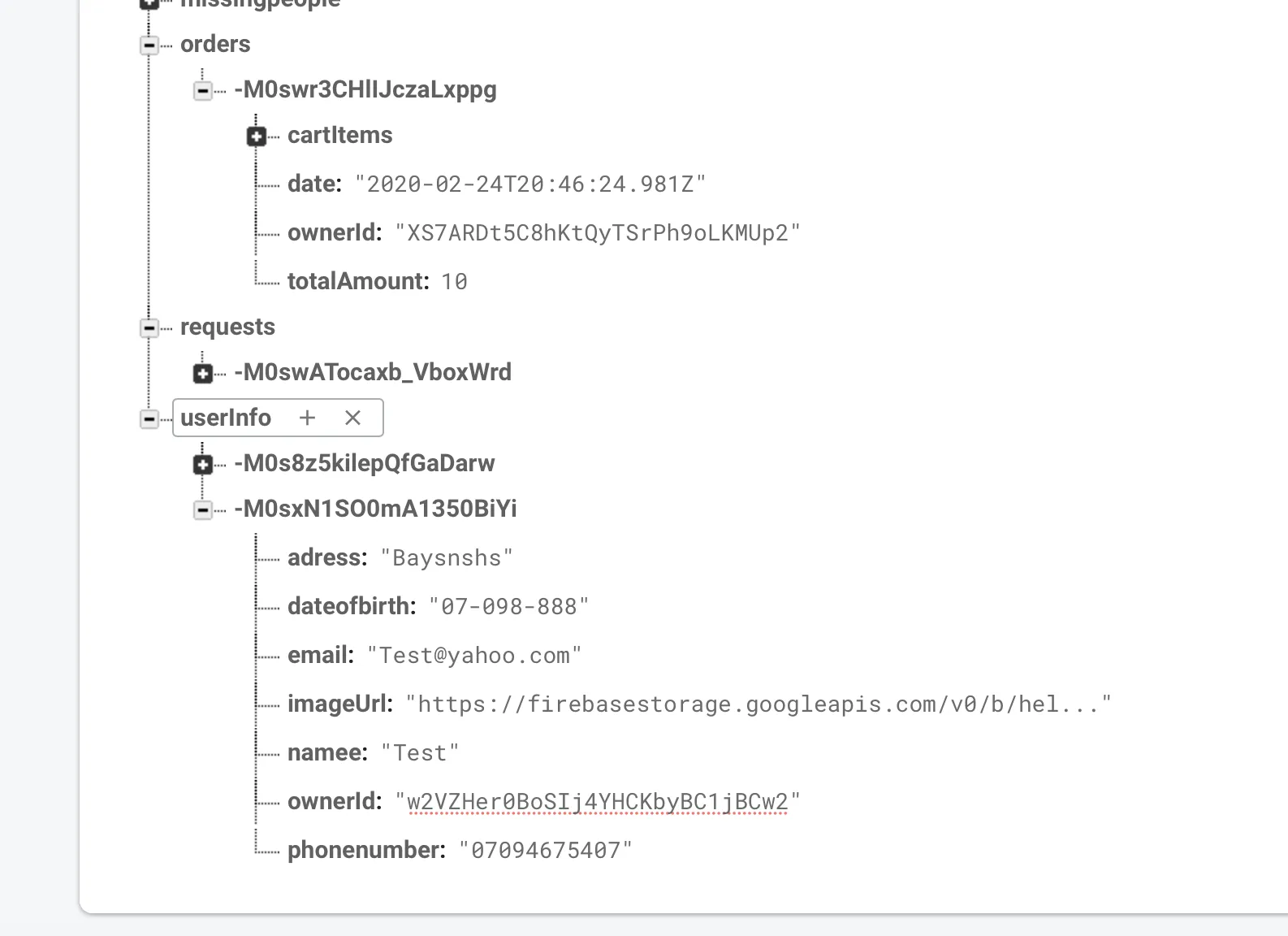
这两个数组从Firebase中获取。
如果ownerId === ownerId,则我所编写的新代码的硬编码会执行。
如果两个数组拥有相同的所有者,请问如何将它们进行比较?
第一个数组是userUserInfo,第二个数组是orders。我想要比较它们是否具有相同的ownerId。
这两个数组从Firebase中获取。
如果ownerId === ownerId,则我所编写的新代码的硬编码会执行。
这些是我通过console.log打印出来的数组
Array [
UserInfo {
"adress": "Flat 76",
"dateofbirth": "26-09-1995",
"email": “testt@yahoo.com",
"id": "-M0s8z5kilepQfGaDarw",
"namee": “testt”,
"ownerId": "XS7ARDt5C8hKtQyTSrPh9oLKMUp2",
"phonenumber": "079112",
},
]
Array [
Order {
"date": 2020-02-24T20:46:24.981Z,
"id": "-M0swr3CHlIJczaLxppg",
"items": Array [
Object {
"productId": "-M0swATocaxb_VboxWrd",
"productPrice": 10,
"productTitle": "Water",
"quantity": 1,
"sum": 10,
},
],
"ownerId": "XS7ARDt5C8hKtQyTSrPh9oLKMUp2",
"productTitle": undefined,
"totalAmount": 10,
},
]
const OrderItem = props => {
const [isLoading, setIsLoading] = useState(false);
const [error, setError] = useState();
const [showDetails, setShowDetails] = useState(false);
const dispatch = useDispatch();
const orders = useSelector(state => state.orders.orders);
const userUserInfo = useSelector(state => state.userInfo.userUserInfo)
//const newu = userUserInfo.filter(prod=>prod.ownerId === 'XS7ARDt5C8hKtQyTSrPh9oLKMUp2')
console.log(userUserInfo)
console.log(orders)
return (
<Card style={styles.orderItem}>
<View style={styles.summary}>
<Text style={styles.totalAmount}>£{props.amount}</Text>
{/* <Text style={styles.totalAmount}>{props.date}</Text> */}
<Text style={styles.totalAmount}>t{props.items.title}</Text>
</View>
<Button
color={Colors.primary}
title={showDetails ? 'Hide Details' : 'Show Details'}
onPress={() => {
setShowDetails(prevState => !prevState);
}}
/>
{showDetails && (
<View style={styles.detailItems}>
{props.items.map(cartItem => (
<CartItem
key={cartItem.productId}
quantity={cartItem.quantity}
amount={cartItem.sum}
title={cartItem.productTitle}
/>
))}
<FlatList
data={userUserInfo}
keyExtractor={item => item.id}
renderItem={itemData => (
<Profile
image={itemData.item.imageUrl}
title={itemData.item.namee}
price={itemData.item.email}
phonenumber={itemData.item.phonenumber}
adress={itemData.item.adress}
quantityNeeded={itemData.item.dateofbirth}
onSelect={() => {
selectItemHandler(itemData.item.id, itemData.item.namee);
}} >
</Profile>
)} />
</View>
)}
</Card>
);
};
UserInfo.ownerId===Order.ownerId。 - Sunil Lama