如何使用Bootstrap v3使整个表格单元格在具有超链接时可点击
3
- Furkan Gözükara
4
尝试将 class="btn btn-default" 添加到 <td>。 - onedevteam.com
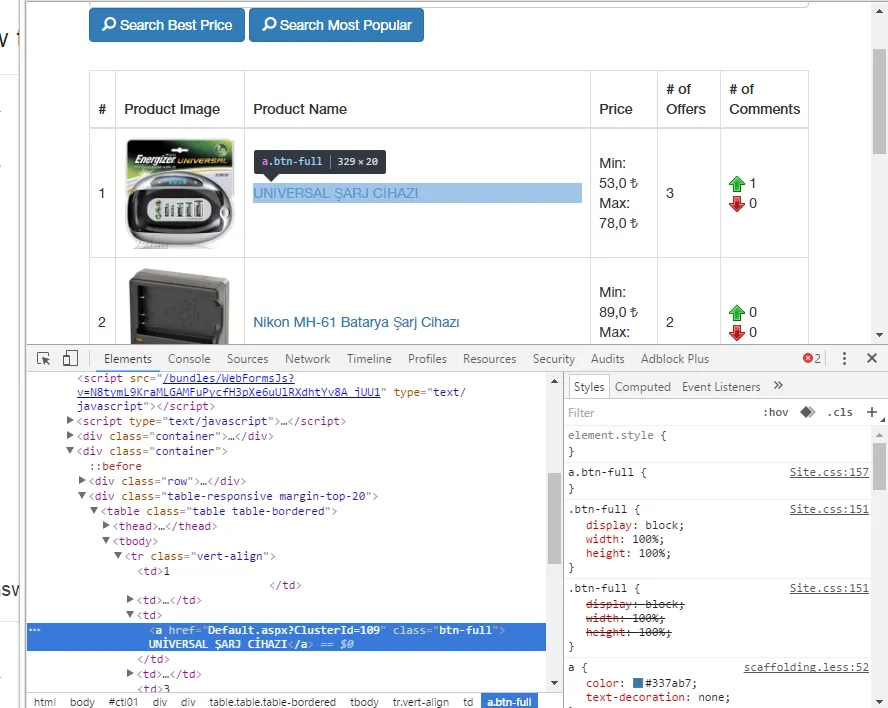
@onedevteam.com 尝试过了,还是不行 :D https://i.snag.gy/uqIHT9.jpg - Furkan Gözükara
and remove btn-full from <a>? - onedevteam.com
@onedevteam.com 刚刚尝试了一下,这里没有变化:https://i.snag.gy/ShWlQ2.jpg - Furkan Gözükara
3个回答
3
在您的情况下,由于同一行中的其他 td 具有更多的内容,您需要使所有 td 内容的高度相等。以下代码应该可以解决上述问题。
td{overflow:hidden;
.btn-full {
display: block;
width: 100%;
height: 100%;
margin:-1000px;
padding: 1000px;
}
- San
2
但这几乎可以破坏响应性,对吗? - Furkan Gözükara
它不会破坏响应性。它将正常运作,就像表格一样。只是您的td内容将具有相等的高度。 - San
1
可以用这个实现。
td{
position:relative;
}
td a{
display: block;
text-align: center;
padding: 10em;
margin: -10em;
}<table border="1">
<tr>
<td>this is heading of cell 1</td>
<td>this is heading of cell 2</td>
<td>this is heading of cell 3</td>
<td>this is heading of cell 4</td>
</tr>
<tr>
<td>one<br>one</td>
<td><a href="#">Two</a></td>
<td>three</td>
<td>four</td>
</tr>
<tr>
<td>one</td>
<td><a href="#">Two</a></td>
<td>three</td>
<td>four</td>
</tr>
<tr>
<td>one</td>
<td><a href="#">Two</a></td>
<td>three</td>
<td>four</td>
</tr>
<tr>
<td>one</td>
<td><a href="#">Two</a></td>
<td>three</td>
<td>four</td>
</tr>
<tr>
<td>one</td>
<td><a href="#">Two</a></td>
<td>three</td>
<td>four</td>
</tr>
<tr>
<td>one</td>
<td><a href="#">Two</a></td>
<td>three</td>
<td>four</td>
</tr>
<tr>
<td>one</td>
<td><a href="#">Two</a></td>
<td>three</td>
<td>four</td>
</tr>
</table>- Gaurav Aggarwal
5
我仍然需要保持移动体验的响应性。这会破坏它吗? - Furkan Gözükara
不会,因为
<a>标签是根据其所在的<td>标签放置的,而<td>标签在响应式设计中也会存在,无论其大小如何。 - Gaurav Aggarwal是的,我刚试过了,但这会破坏垂直居中对齐 :( - Furkan Gözükara
不,我的意思是我想要将文本垂直居中显示。这是发生的情况:http://orig11.deviantart.net/8fcf/f/2016/181/f/f/aa_by_monstermmorpg-da86t7y.png - Furkan Gözükara
谢谢您的更新回答。仍然只有文本部分可点击 :D 如果您运行代码片段并在 Chrome 中进行分析,您会看到相同的情况 :) - Furkan Gözükara
1
尝试这个。
td a{
width:100%;
line-height:40px;
display:inline-block;
vertical-align:middle;
}<table border="1">
<tr>
<td>heading 1</td>
<td>heading 2 with extra space</td>
<td>heading 3</td>
<td>heading 4</td>
</tr>
<tr>
<td>one</td>
<td><a href="#">Two</a></td>
<td>three</td>
<td>four</td>
</tr>
<tr>
<td>one</td>
<td><a href="#">Two</a></td>
<td>three</td>
<td>four</td>
</tr>
</table>- WitVault
2
高度仍然相同。我希望超链接的高度与表格单元格的高度相同。 - Furkan Gözükara
已更新答案@MonsterMMORPG - WitVault
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接