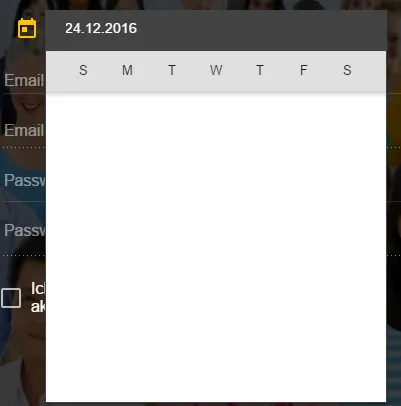
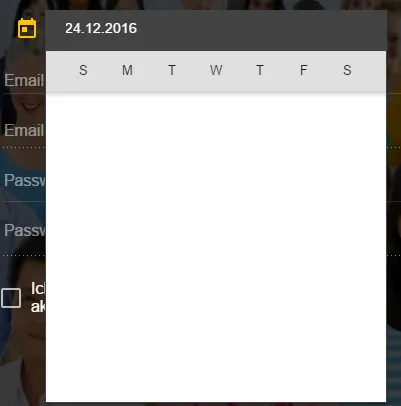
我目前正在使用Angular构建一个Web应用程序,使用Angular Material作为一些UI组件。目前,我有一个无法解决的问题。当我像https://material.angularjs.org/latest/demo/datepicker上所述地使用日期选择器时,窗口会打开但保持空白。 以下是日期选择器的代码片段。
以下是日期选择器的代码片段。
 以下是日期选择器的代码片段。
以下是日期选择器的代码片段。<md-datepicker ng-model="vm.registrationData.birthDate"
md-placeholder="{{'start_register_birth_date' | translate}}"
required></md-datepicker>
<div class="error-message"
ng-messages="registerForm.birthDate.$error"
ng-if="registerForm.birthDate.$touched && registerForm.birthDate.$invalid">
<div class="arrow-right"></div>
<p ng-message="required">{{'start_register_error_birthDate_required' | translate}}</p>
</div>
我的导入是否有问题?
<!-- bower:js -->
<script src="bower_components/angular/angular.js"></script>
<script src="bower_components/angular-animate/angular-animate.js"></script>
<script src="bower_components/angular-messages/angular-messages.js"></script>
<script src="bower_components/angular-sanitize/angular-sanitize.js"></script>
<script src="bower_components/angular-translate/angular-translate.js"></script>
<script src="bower_components/angular-translate-loader-static-files/angular-translate-loader-static-files.js"></script>
<script src="bower_components/angular-ui-router/release/angular-ui-router.js"></script>
<script src="bower_components/angular-cookies/angular-cookies.js"></script>
<script src="bower_components/angular-aria/angular-aria.js"></script>
<script src="bower_components/angular-material/angular-material.js"></script>
<script src="bower_components/moment/moment.js"></script>
<!-- endbower -->
<script src="js/app.min.js"></script>
<script src="js/config.min.js"></script>
<!-- bower:css -->
<link rel="stylesheet" href="bower_components/angular-material/angular-material.css" />
<!-- endbower -->
<link rel="stylesheet" type="text/css" href="css/styles.css" />