我使用PhoneGap/Cordova创建一个包含居中logo启动画面的Android应用程序。
以下是我的操作步骤:
在我的Android Manifest.xml文件中,我添加了以下代码:
<preference name="SplashScreen" value="splash" />
<preference name="SplashScreenDelay" value="5000" />
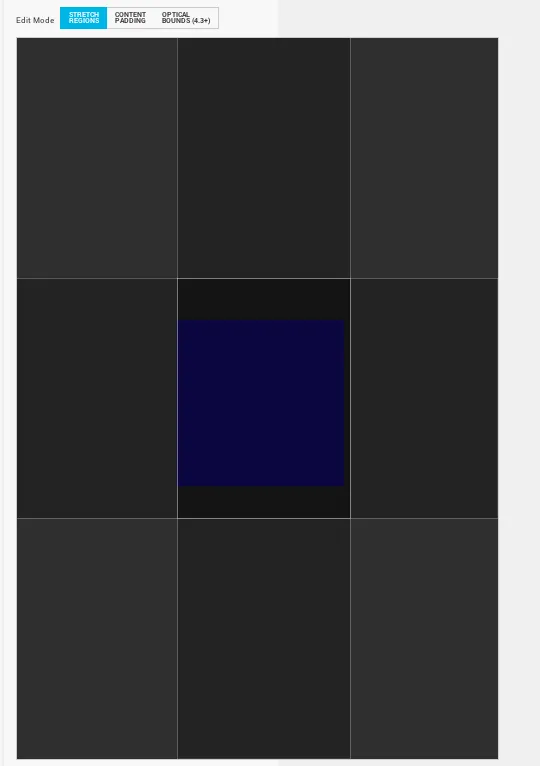
然后我使用了这里的九路径图像生成器(链接)来为启动画面创建9路径图像。目的是始终在中心放置一个标志。上传图像时,它看起来像下面这样。我保留了编辑模式“拉伸区域”。
 问题是启动图像一直被拉伸。这意味着标志(蓝色框)不成比例。
问题是启动图像一直被拉伸。这意味着标志(蓝色框)不成比例。我在这里检查了解决方案(Cordova/PhoneGap 9-patch splash screen)但没有帮助。
如何在Android上使用9路径图像作为启动画面,使标志始终位于屏幕中心而不被拉伸?