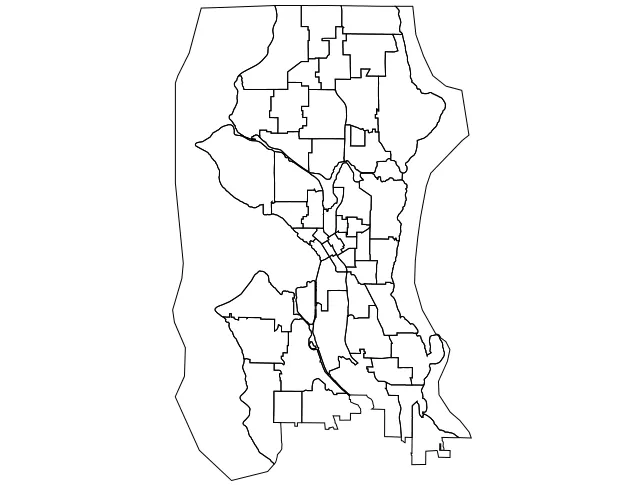
我在绘制从data.seattle.gov获取的GeoJSON文件时遇到了问题。具体来说,我正在使用可以在此处找到的Shape文件。我将其转换为GeoJSON文件,并在下面提供了一个小样本。
我希望通过使用D3来绘制出西雅图不同的选区(实际上我并不确定应该是什么,这就是为什么我要绘制它的原因...哈哈),但是尽管路径正确计算,但由于某种原因它没有正确显示。
我已经在这里托管了我的示例。当我有时间设置它时,我将尝试用jsFiddle替换此链接。问题是,GeoJSON文件相当大,所以我认为jsFiddle可能不理想。
我的代码非常简单...我只是根据GeoJSON文件的特征添加路径。
很遗憾,我感觉它只显示了其中一条路径而不是全部路径。起初我以为可能是因为有某种填充,它们只是相互遮盖,但我将
最终被绘制的是这样一个东西...
编辑:很抱歉,看来我从很久以前的学生账户已经消失了。我可以尝试稍后重新创建示例。
我希望通过使用D3来绘制出西雅图不同的选区(实际上我并不确定应该是什么,这就是为什么我要绘制它的原因...哈哈),但是尽管路径正确计算,但由于某种原因它没有正确显示。
我已经在这里托管了我的示例。当我有时间设置它时,我将尝试用jsFiddle替换此链接。问题是,GeoJSON文件相当大,所以我认为jsFiddle可能不理想。
我的代码非常简单...我只是根据GeoJSON文件的特征添加路径。
var width = 1000,
height = 1000;
var svg = d3.select("body")
.append("svg")
.attr("width", width + "px")
.attr("height", height + "px");
var projection = d3.geo.mercator()
.scale(150)
.translate([width/2, height/2]);
var path = d3.geo.path()
.projection(projection);
var g = svg.append("g");
d3.json("geojson/data.geo.json", function(data) {
console.log(data);
g.selectAll("path")
.data(data.features)
.enter()
.append("path")
.attr("d", path)
.attr("stroke", "black")
.attr("stroke-width", "5px")
.attr("fill-opacity", 0);
});
很遗憾,我感觉它只显示了其中一条路径而不是全部路径。起初我以为可能是因为有某种填充,它们只是相互遮盖,但我将
fill-opacity设置为0也没有帮助。
这是GeoJSON文件的一个小样本。
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"geometry": {
"type": "Polygon",
"coordinates": [
[
[
-122.349453,
47.717771
],
[
-122.34948,
47.719585
],
[
-122.349504,
47.721403
],
[
-122.350214,
47.721404
],
...
[
-122.350337,
47.721405
],
[
-122.350258,
47.71596
],
[
-122.349425,
47.715958
],
[
-122.349453,
47.717771
]
]
]
},
"properties": {
"name": "B1",
"styleUrl": "#PolyStyle00",
"styleHash": "-59c62042",
"description": "<html xmlns:fo=\"http://www.w3.org/1999/XSL/Format\" xmlns:msxsl=\"urn:schemas-microsoft-com:xslt\">\n\n<head>\n\n<META http-equiv=\"Content-Type\" content=\"text/html\">\n\n</head>\n\n<body style=\"margin:0px 0px 0px 0px;overflow:auto;background:#FFFFFF;\">\n\n<table style=\"font-family:Arial,Verdana,Times;font-size:12px;text-align:left;width:100;border-collapse:collapse;padding:3px 3px 3px 3px\">\n\n<tr style=\"text-align:center;font-weight:bold;background:#9CBCE2\">\n\n<td>B1</td>\n\n</tr>\n\n<tr>\n\n<td>\n\n<table style=\"font-family:Arial,Verdana,Times;font-size:12px;text-align:left;width:100;border-spacing:0px; padding:3px 3px 3px 3px\">\n\n<tr>\n\n<td>FID</td>\n\n<td>0</td>\n\n</tr>\n\n<tr bgcolor=\"#D4E4F3\">\n\n<td>BEAT</td>\n\n<td>B1</td>\n\n</tr>\n\n<tr>\n\n<td>PRECINCT</td>\n\n<td>N</td>\n\n</tr>\n\n<tr bgcolor=\"#D4E4F3\">\n\n<td>Shape_Leng</td>\n\n<td>53375.265498</td>\n\n</tr>\n\n</table>\n\n</td>\n\n</tr>\n\n</table>\n\n</body>\n\n</html>\n\n"
}
},
...
最终被绘制的是这样一个东西...

编辑:很抱歉,看来我从很久以前的学生账户已经消失了。我可以尝试稍后重新创建示例。