Viewport meta标签在PhoneGap Build上无法正常工作。内容和屏幕之间存在空白。
我正在使用的meta标签是:
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, height=device-height, target-densitydpi=device-dpi" />
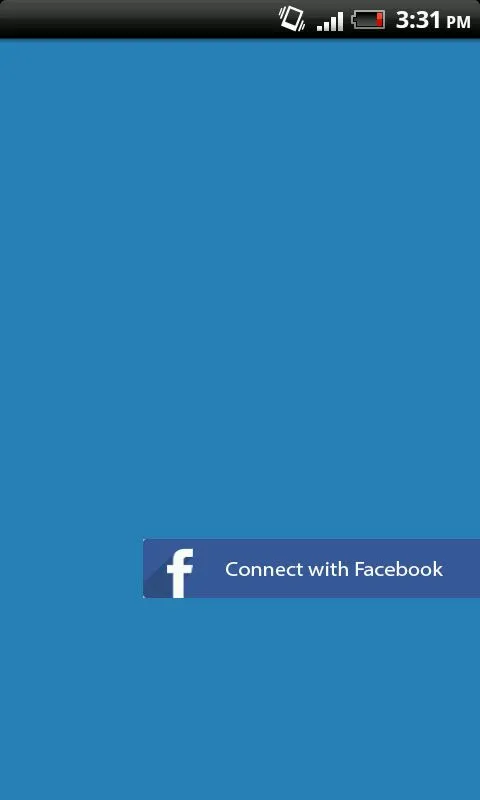
它看起来是这样的,并且可滚动:

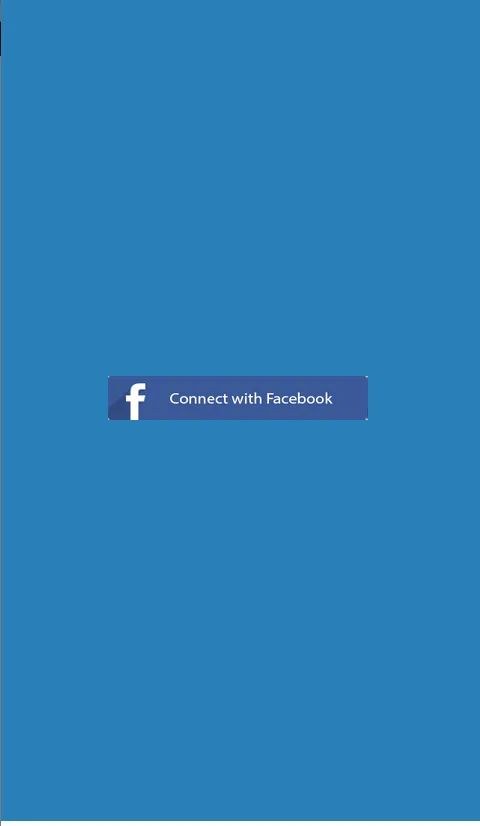
但是它应该像这样没有任何滚动条: