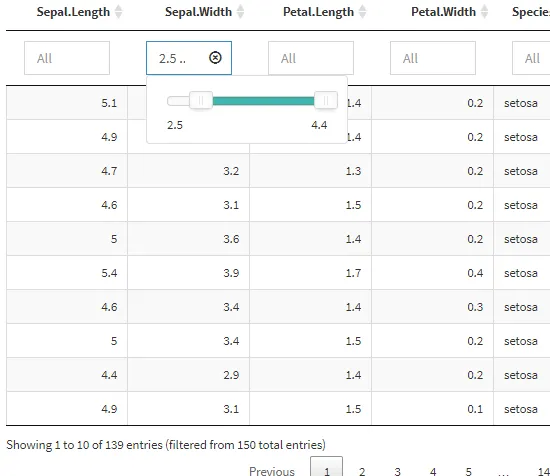
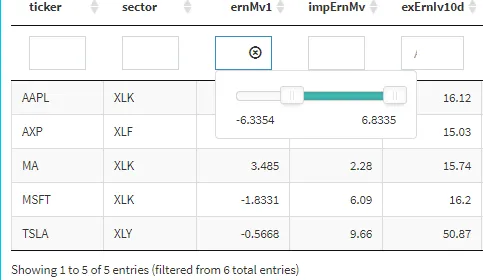
我用DT包创建了一个数据表格,里面有50多行。因此,顶部的筛选框并不是很大。筛选框中似乎有很多未使用的空白区域。是否有任何方法可以减少这些空白区域,以便我能够看到至少部分的筛选器?我将使用鸢尾花数据集来展示我希望发生的情况与我目前拥有的情况。
ui.R
...
fluidRow(
column(
width = 12,
box(width = NULL, status = "info", solidHeader = T, title = "Earnings Scanner",
DTOutput("tab"),style = "height:700px; overflow-y: scroll;overflow-x: scroll;font-size:70%;"
)
)
)
server.R
...
output$tab = renderDT(
datatable(
frame.ea, filter = 'top', options = list(
pageLength = 10, autoWidth = TRUE), class = 'cell-border stripe', rownames = F)
)