我对GridSplitter对象感到困惑:
<GridSplitter
Width="5"
Background="LightGray"
Grid.Row="1"
Grid.RowSpan="4"
Grid.Column="0" />
它表现正确,可以调整列大小。
但是我想添加一个水平网格拆分器:
<GridSplitter
Width="5"
Background="Black"
VerticalAlignment="Stretch"
ResizeDirection="Rows"
Grid.Row="2"
Grid.Column="0" />
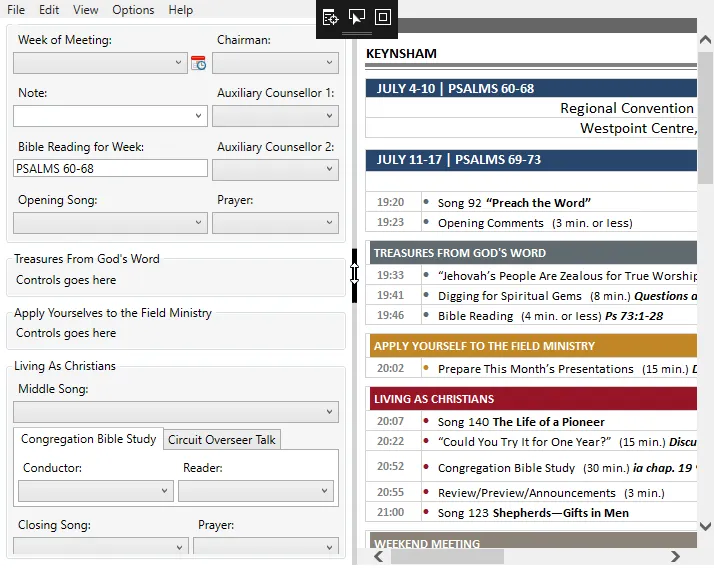
但是看到黑色线了吗?它在错误的位置。它应该是水平的,位于两个GroupBox项目之间:
我的标记逻辑有什么问题?有趣的是,如果我将VerticalAlignment设置为Top或Center,那么分隔符甚至不会显示,更别提工作了。
谢谢。
更新:
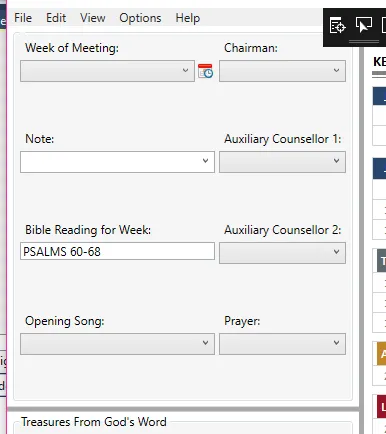
上面是调整大小的控件(感谢您的回答)。但在这种情况下,只有groupbox应该调整大小。 groupbox的内容可以保持在顶部。更新:通过将RowDefinition高度值从1 *更改为auto来修复控件的调整大小。



VerticalContentAlignment="Top",请尝试设置它;或者将GroupBox的根子元素的VerticalAlignment设置为Top。 - NkosiRowDefinition高度全部设置为1*,我将它们改为auto。 - Andrew Truckle