2个回答
4
CSS无法操作文本,它只是一种用于样式化内容的语言。
但是您正在使用PHP - 只需让PHP输出您最初想要的任何内容即可。
<?php echo str_replace('p>', 'whatever>', get_the_excerpt()); ?>
- VoteyDisciple
6
1或者你可以这样做:
preg_replace("/<\\/?p(\\s+.*?>|>)/", "", $string); 参考:https://dev59.com/FEnSa4cB1Zd3GeqPLiov - node_modules好的,可以工作,但只适用于文字。如果我使用 <?php echo str_replace('Adult', 'whatever>', get_the_excerpt()); ?> 将其更改为“whatever”,但对于 <p> 不起作用,因为我在帖子中放了一张图片。谢谢。 - Vladut
str_replace() 不关心你要替换什么 - 如果你替换了在内容中找到的字符串,它就会起作用。 - VoteyDisciple我理解,但他仍然是<p>,我不知道我错过了什么。 - Vladut
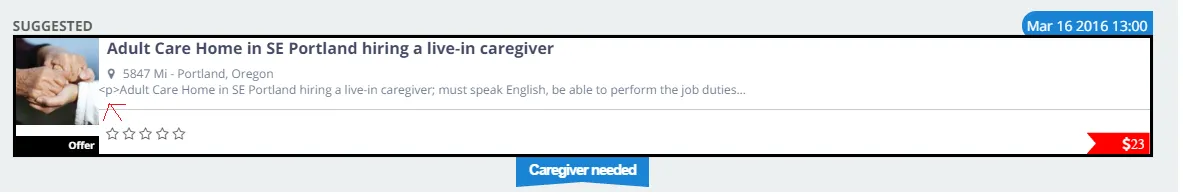
2你图片中的
<p> 标签在页面上是可见的。但在标记语言中,它不应该是 <p>,而应该是 <p>。 - VoteyDisciple使用<p>做得很好。非常感谢,我想更改两个字符?我还有<strong>标签。 - Vladut
1
这里是需要翻译的内容:
函数the_excerpt()会在返回中输出,所以不要使用echo(推荐在wp循环中使用)。如果需要使用echo,请使用函数get_the_excerpt()。
如果您遇到HTML无法正确解码的问题,请使用wp_specialchars_decode。以下是您可以实现的选项:
过滤器the_excerpt,将此代码放入functions.php中
add_filter( 'the_excerpt', 'wpse221201_get_the_excerpt', 1, 1 );
function wpse221201_get_the_excerpt( $content )
{
if ( ! is_admin() )
return wp_specialchars_decode( $content );
return $content;
}
将其直接解码为函数
echo wp_specialchars_decode( get_the_excerpt() );
- Jevuska
1
谢谢,那帮了我大忙。 - Vladut
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接

p标签的自动包裹功能...如果没有,也有一些插件可以帮你实现这个功能。- https://davidwalsh.name/disable-autop - Paulie_D