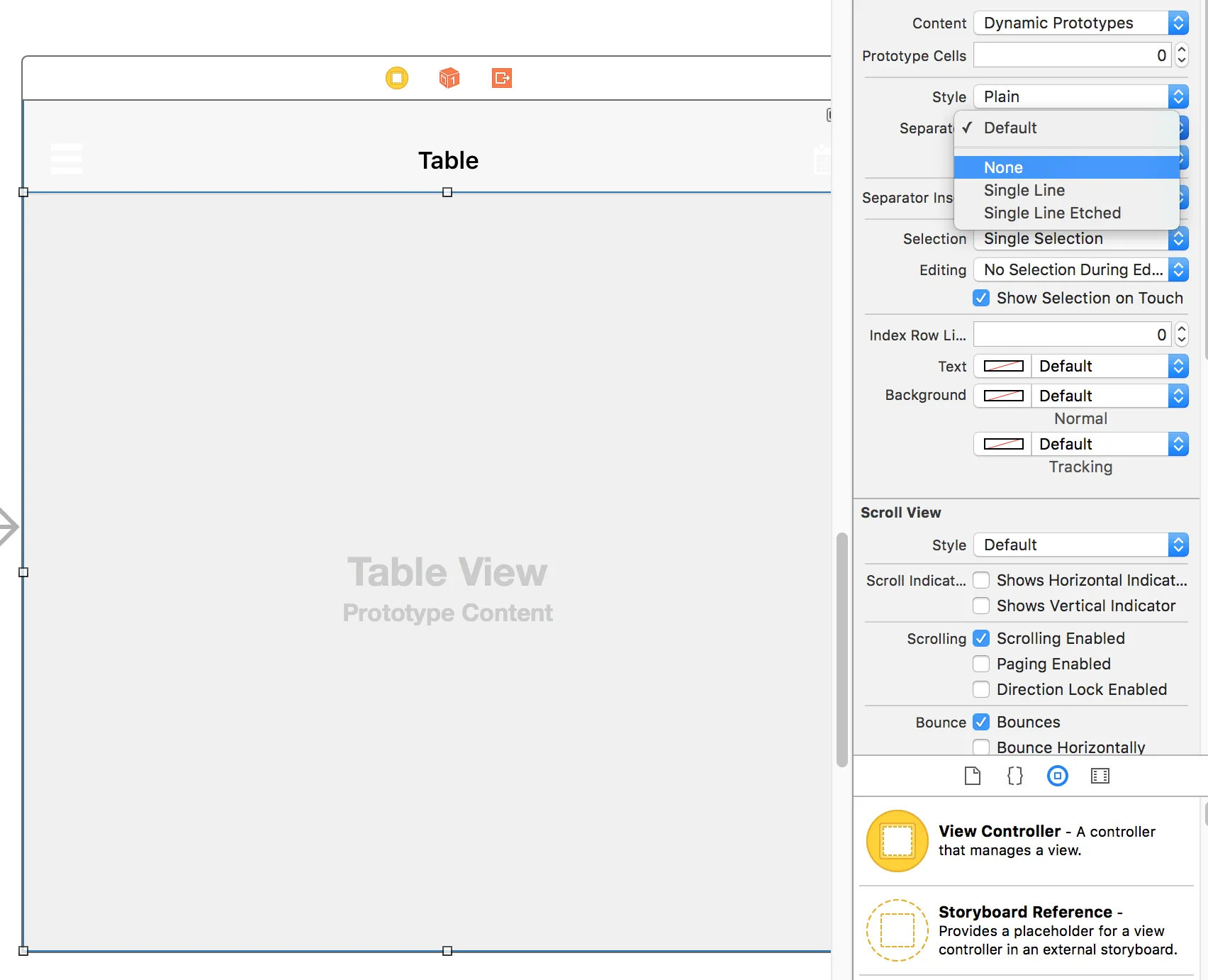
在 iPad 上:UITableView 的分隔符位于标题和单元格之间
3
- Daniele B
8
1不清楚你指的是tableViewHeader还是section header,但我建议将表格视图的背景颜色设置为单元格的颜色,或者如果表格视图的背景颜色是透明的,则设置为视图的背景颜色。 - beyowulf
在iOS7及以上版本中,这是正常的行为......尝试在你的表格视图的Storyboard中,在Size Inspector面板中更改你的节高度标题。 - harsha yarabarla
你的section header的contentView高度是多少?section header的高度是多少?看起来你差了半个点。 - beyowulf
你也可以将sectionHeaderFooterView的backgroundView设置为与单元格相同颜色的视图。 - beyowulf
表头的高度在UITableView类中以编程方式定义。 - Daniele B
显示剩余3条评论
2个回答
2
我曾经遇到过同样的问题,通过在传递给viewForHeaderInSection方法时将相同的颜色设置为标题视图来解决了这个问题。我是从storyboard中加载标题视图的,在storyboard中更改颜色并没有解决我的问题,但是在传递给viewForHeaderInSection时编程更改颜色却解决了问题。
以下是片段代码。
func tableView(tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? {
// You can load 'headerView' from xib or storyboard
let headerView = UIView(frame: CGRect(x: 0, y: 0, width: 300, height: 50))
headerView.backgroundColor = UIColor(r: 248, g: 248, b: 248, a: 0.94)
return headerView
}
func tableView(tableView: UITableView, heightForHeaderInSection section: Int) -> CGFloat {
return 50
}
- Ashok
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 12 旋转时自动调整UITableView标题大小(主要是在iPad上)
- 7 动态生成UITableView单元格和标题
- 129 UITableView 在 iPad 上背景色总是灰色的。
- 3 UITableView单元格内容尺寸(iPad)
- 6 在64位iPad上,UITableView的Section标题与行重叠。在32位设备上工作正常。
- 14 如何更改UITableView单元格标题的字体大小?
- 9 分组UITableView中节标题和第一个单元格之间的透明像素行
- 27 在iOS7上保留UITableView标题的填充,但不要在分隔符中添加填充。
- 6 UITableView - 单元格之间的分割线
- 36 iPad:如何迭代遍历UITableView中的每个单元格?