---我尝试了所有修复代码的建议,但无论是搜索栏出现在“更多”选项卡之前还是仅仅不改变最终输出。还有什么其他想法吗?
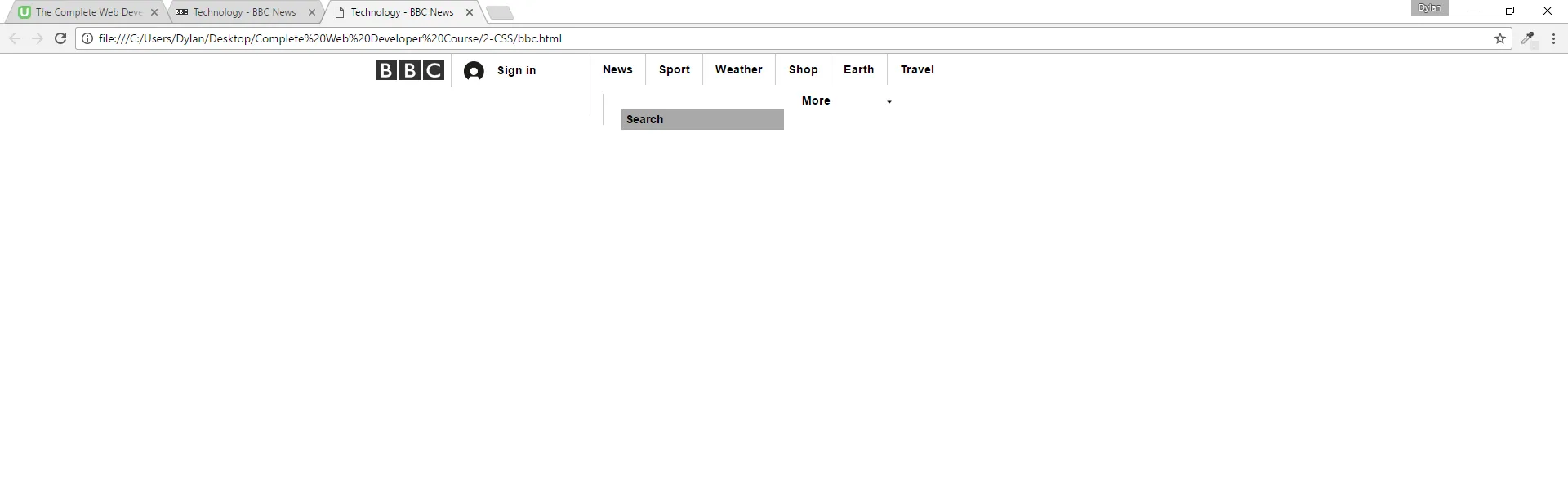
好的,我正在尝试重新创建BBC网站。 在此过程中,当我尝试添加搜索栏时,似乎将我的顶部栏包裹在其下面,我不确定如何解决这个问题。 我将发布代码(大约120行,不多)和参考站点的链接,希望那里的某个人知道如何处理这个问题。 http://www.bbc.com/news/technology ---- 我只想在顶部栏添加可让您进入网站其他部分的导航选项卡(例如标有“新闻,体育,天气”等的选项卡)。 但正如我所说,该代码使我的搜索栏下移。我的代码。
好的,我正在尝试重新创建BBC网站。 在此过程中,当我尝试添加搜索栏时,似乎将我的顶部栏包裹在其下面,我不确定如何解决这个问题。 我将发布代码(大约120行,不多)和参考站点的链接,希望那里的某个人知道如何处理这个问题。 http://www.bbc.com/news/technology ---- 我只想在顶部栏添加可让您进入网站其他部分的导航选项卡(例如标有“新闻,体育,天气”等的选项卡)。 但正如我所说,该代码使我的搜索栏下移。我的代码。
#topbar {
width: 800px;
margin: 0 auto;
height: 40px;
}
body {
margin: 0 auto;
padding: 0;
font-family: Helvetica, Arial, sans-serif;
}
#logo {
margin-top: 8px;
float: left;
margin-right: 8px;
}
.topbar-section {
float: left;
border-left: 1px #CCCCCC solid;
height: 100%;
}
#signin-text {
font-weight: bold;
font-size: 90%;
position: relative;
top: 11px;
padding-right: 65px;
}
#signin-image {
width: 25px;
margin: 9px 15px;
float: left;
}
.topbar-menu {
font-weight: bold;
font-size: 80%;
padding: 10px 14px 0px 14px;
height: 27px;
}
#more-arrow {
width: 6px;
margin-left: 65px;
}
#search-box {
background-color: #E4E4E4;
border: none;
font-weight: bold;
font-size: 14px;
padding: 5px;
margin: 7px 0px 7px;
float: left;
}
#search-icon {
height: 26px;
margin-top: 7px;
background-color: #E4E4E4;
}<div id="topbar">
<img id="logo" src="images/bbc-blocks-dark.png">
<div id="signin-div" class="topbar-section">
<img id="signin-image" src="images/signinimage.png">
<span id="signin-text">Sign in</span>
</div>
<div class="topbar-section topbar-menu">News</div>
<div class="topbar-section topbar-menu">Sport</div>
<div class="topbar-section topbar-menu">Weather</div>
<div class="topbar-section topbar-menu">Shop</div>
<div class="topbar-section topbar-menu">Earth</div>
<div class="topbar-section topbar-menu">Travel</div>
<div class="topbar-section topbar-menu">
More
<img id="more-arrow" src="images/more-arrow.png">
</div>
<div class="topbar-section topbar-menu">
<input id="search-box" type="text" value="Search">
<input type="image" id="search-icon" src="images/search-icon.png">
</div>
</div>
width:800px;? - Praveen Kumar Purushothamantop-bar元素不适合 800 像素。 - d3vi4nt<body>标签在<head>标签里? - Mandarr Sant