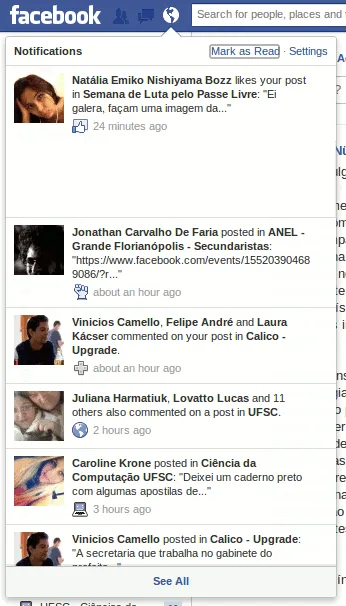
请在思考错误的事情之前,仔细阅读所有问题。

我确切地说的是发生在“用户单击通知”和“用户接收到加载的通知”之间的操作。我谈论的是这部分的样式设计。例如,“我如何在单击按钮/ div / image / text后打开具有加载通知的框?”
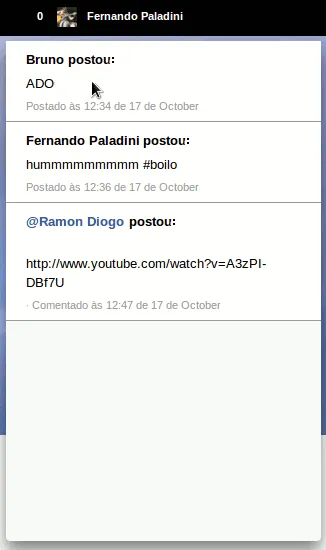
好的,让我们继续。现在我正在使用Fancybox来创建我的通知框 - 是的,FANCYBOX!以下是我在单击“通知”按钮(“0”)后使用Fancybox获得的视觉效果:

这可能对你来说很美,但对我来说很丑,而且非常非常慢。为了实现这个解决方法,我禁用了Fancybox的图像,因此当它加载时,它没有黑色背景、关闭窗口的“X”和其他东西。以下是我的代码。
部分负责页眉:
<!-- This is the html generated by Ruby on Rails,number is dynamic-->
<a href="/notifications/index" class="various fancybox.ajax">0</a>
<script>
$(document).ready(function(){
$(".various").fancybox({
openEffect: 'none',
closeEffect: 'none',
prevEffect: 'none',
nextEffect: 'none',
fitToView : false,
autoSize: false,
scrolling: 'auto',
maxWidth:300,
maxHeight:500,
padding: 0,
leftRatio: 0.86,
topRatio: 0.18
});
});
</script>
这是通知/index/的生成HTML(实际示例):
<div class="post group">
<div class="notifications-content">
<div class="group" id="notification-0">
<div class="post-middle">
<div class="notifications-title">
<b>Bruno postou:</b>
</div>
<div class="post-middle-text">
ADO
</div>
<div class="post-middle-actions with-dots">
<label> Postado às 12:34 de 17 de October</label>
</div>
</div>
</div>
</div>
<div class="notifications-content">
<div class="group" id="notification-1">
<div class="post-middle">
<div class="notifications-title">
<b>Fernando Paladini postou:</b>
</div>
<div class="post-middle-text">
hummmmmmmmm #boilo
</div>
<div class="post-middle-actions with-dots">
<label> Postado às 12:36 de 17 de October</label>
</div>
</div>
</div>
</div>
<div class="notifications-content">
<div class="group" id="notification-2">
<div class="post-middle">
<div class="notifications-title">
<b><a href="#">@Ramon Diogo</a> postou:</b>
</div>
<div class="post-middle-text">
http://www.youtube.com/watch?v=A3zPI-DBf7U
</div>
<div class="post-middle-actions with-dots">
<label></label>
<label>Comentado às 12:47 de 17 de October</label>
</div>
</div>
</div>
</div>
</div>
我该如何只使用HTML,CSS和jQuery / JS实现此效果?我的意思是,当单击按钮时打开一个“盒子”,其中包含加载的内容,并且在单击外部时关闭“盒子”。我真的不知道如何做到这一点。实际上,我正在使用Fancybox打开模态框,但我不想打开模态框,我想像Facebook和Trello等网站一样使用css/jquery来实现。
请注意,我不是要求代码,我需要帮助,因为我不知道如何做到这一点。我想要指导:当单击按钮时,我需要做什么才能打开通知框。或者当单击通知框外部时,关闭通知框。这背后的概念,但如果您发布一些代码,我也会考虑,因为这将帮助我学习。