我希望我的把手模板在客户端呈现的样子是:
<input type='checkbox' checked={{isChecked}}>
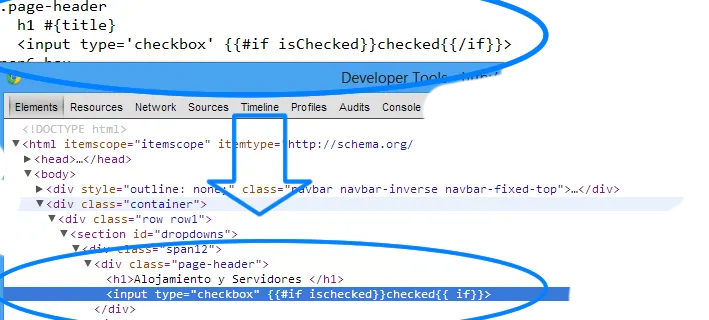
<input type='checkbox' {{#if isChecked}}checked{{/if}}>
我该如何编写一个能够被编译成这个的Jade模板?根据他们的文档,如果指定的值为真值但实际上未包含该值,则将包括checked属性:
input(type="checkbox", checked="{{isChecked}}")
编译为
<input type='checkbox' checked>
我也尝试过:
input(type="checkbox", checked={{isChecked}})
和
input(type="checkbox", {{#if isChecked}}checked{{/if}})
只是无法编译,这一点我理解

{{checkedIf !this.someField}}? - sports