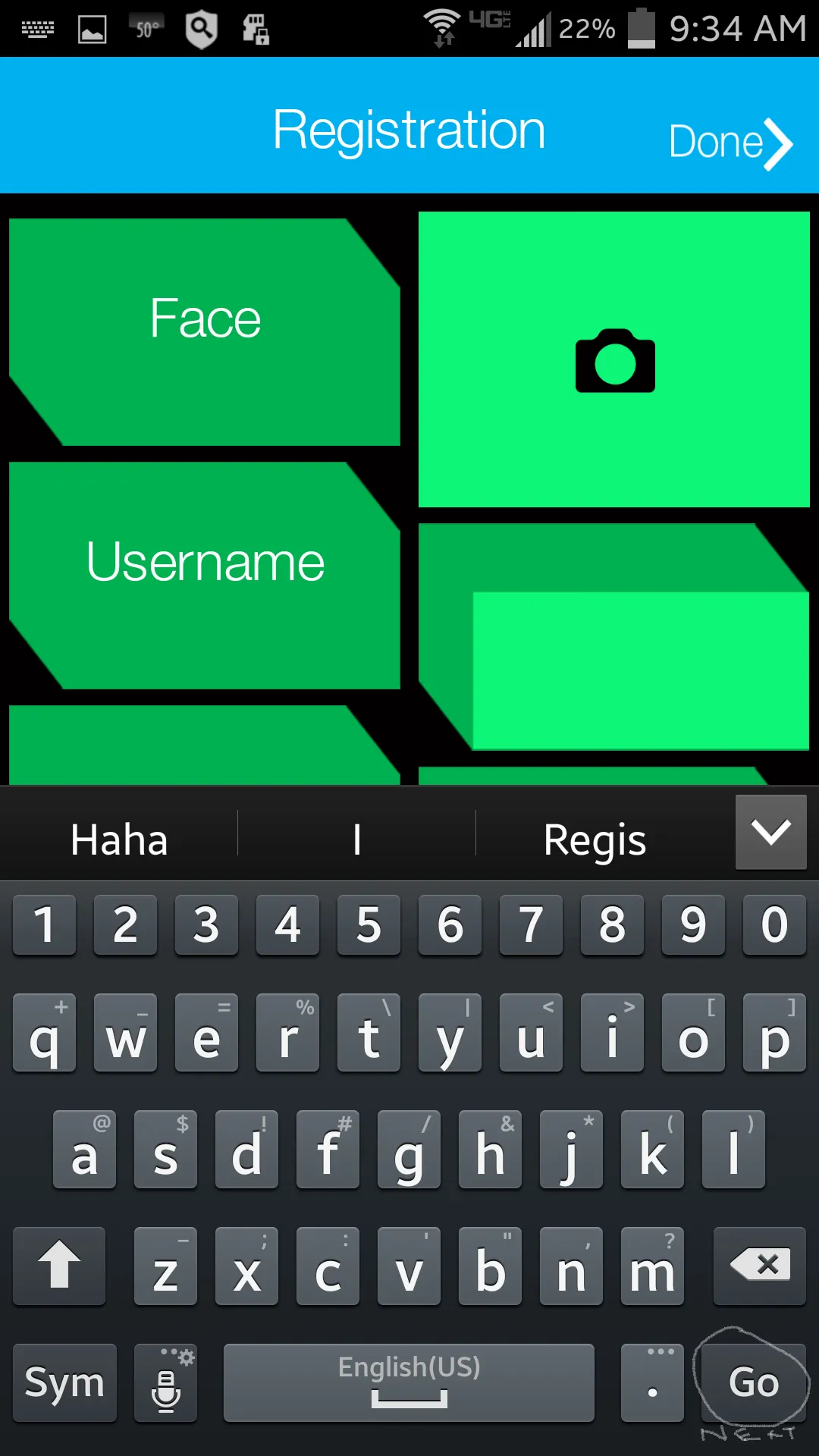
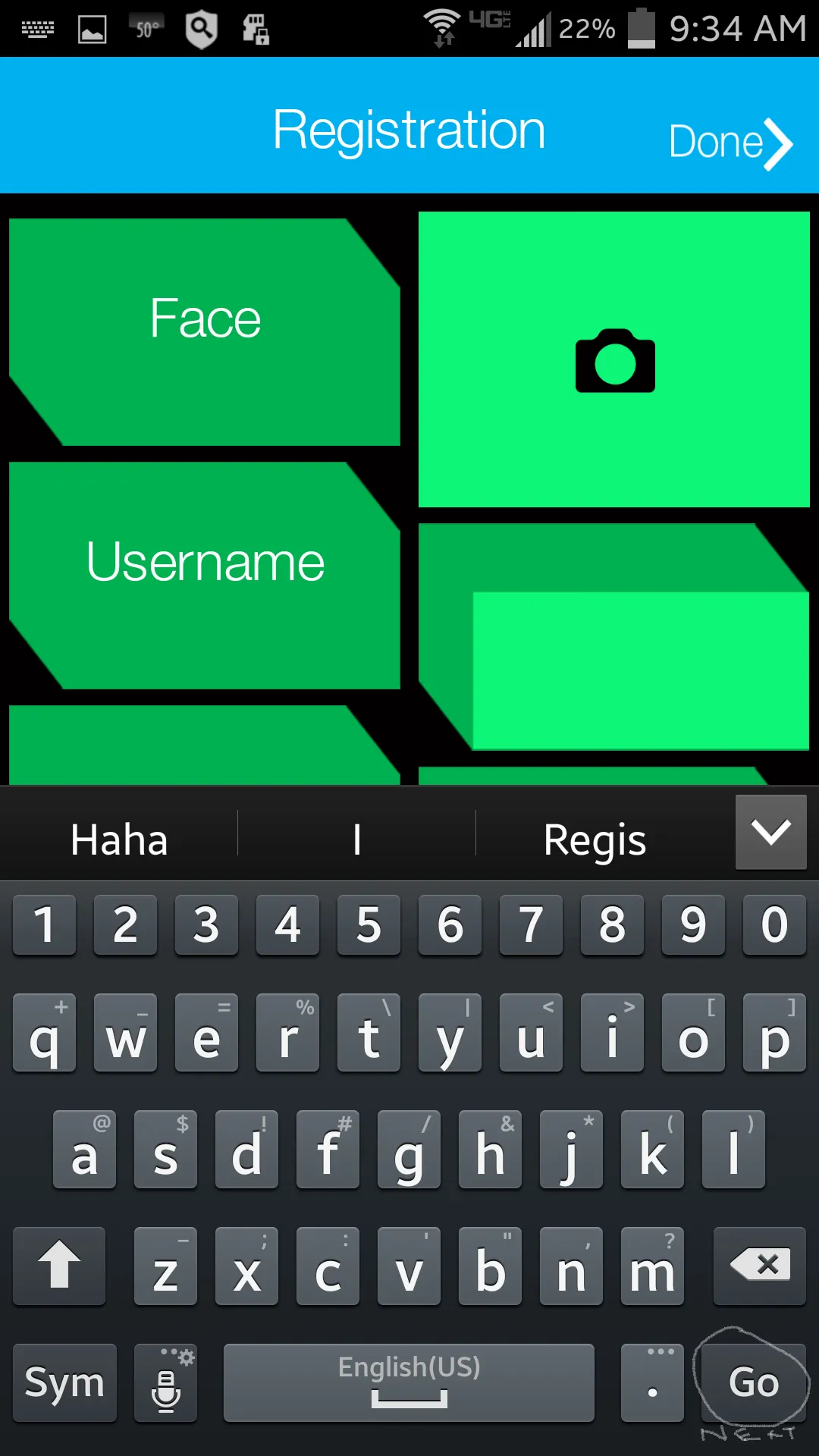
Phonegap输入类型文本在软键盘上显示“Go”按钮,我有多个文本框,所以希望键盘上有“下一个”按钮,让用户可以轻松移动,并且在最后一个输入框中希望有“Go”按钮,以便用户可以按下提交表单。

而且,在Android KitKat键盘的顶部栏也没有显示“下一个|上一个”按钮。
Phonegap输入类型文本在软键盘上显示“Go”按钮,我有多个文本框,所以希望键盘上有“下一个”按钮,让用户可以轻松移动,并且在最后一个输入框中希望有“Go”按钮,以便用户可以按下提交表单。

而且,在Android KitKat键盘的顶部栏也没有显示“下一个|上一个”按钮。
目前而言,在Android上,将输入类型为"text"的表单中的“Go”按钮替换为“Next”按钮是不可能的。
无论您在表单中处于哪个字段位置,Android始终会显示“Go”按钮。 "Go"实际上反映了普通浏览器和键盘上“Enter”按钮的行为。
有两种可能的方法来接近您所需的功能(仍然无法将“Go”更改为“Next”,但可以帮助“Go”作为“Next”) -
方法1-劫持Enter键事件并将焦点移至下一个字段
如我所述,“Go”键复制了“Enter”键,您可以使用JavaScript捕获Enter键事件,并使其在表单中移动焦点到下一个字段,直到它是您的最后一个字段。一旦最后一个字段达到,您可以允许它充当Enter。因此,基本上,Go将持续将焦点移动到下一个字段,直到它是您的最后一个字段,然后将提交表单。
我在这里回答了类似要求的解决方案-如何在用户按Enter时触发Tab,您可以尝试在您的应用程序中实现相同的方法。
演示链接- http://codepen.io/nitishdhar/pen/Gxbhm
方法2-强制表单验证并将焦点移至下一个无效字段
如果您想要防止用户提交表单,可以使用JavaScript在表单上放置必填项验证,并且如果某个字段未填写,则在按“Go”按钮时将光标的焦点移动到下一个“未填写”的字段。因此,在某种程度上给出了“按Go并移动到下一个要填写的字段”的印象。
尝试使用此插件 - http://jqueryvalidation.org/,它的行为方式与说明的方式相同,即将焦点移动到下一个必填或无效字段。