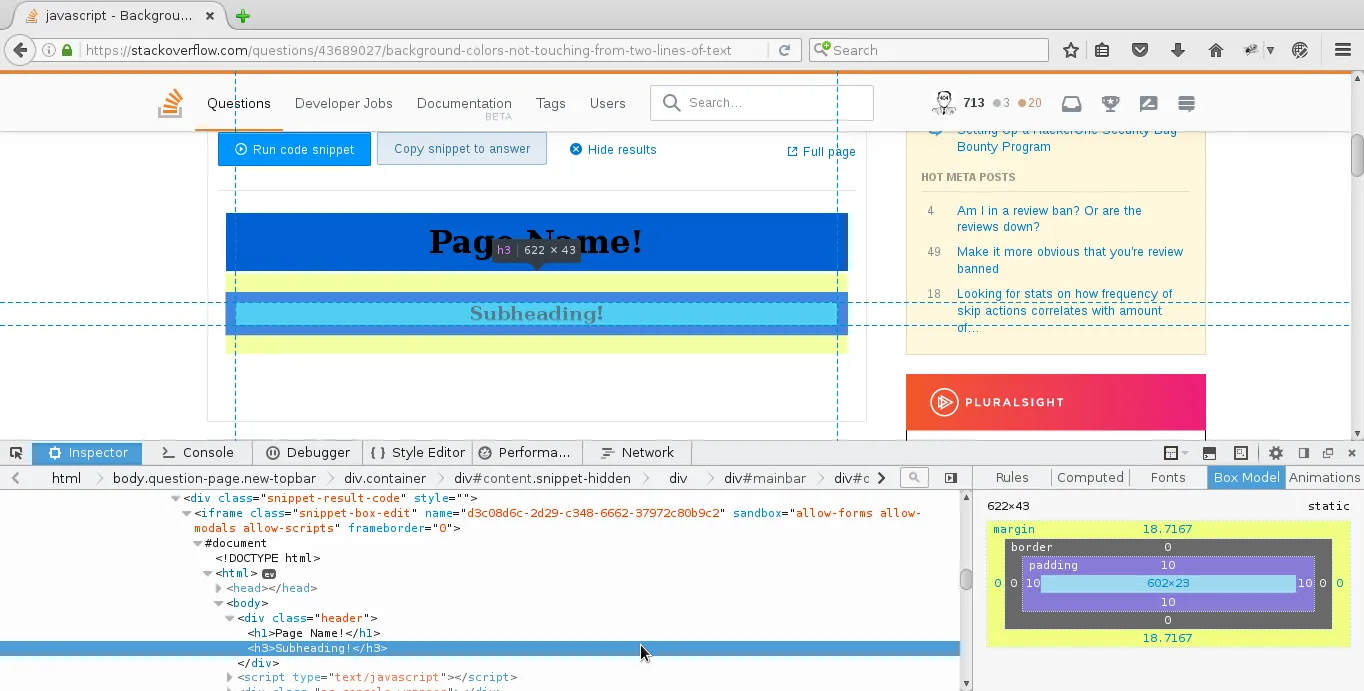
我只是想让两个背景在它们的长边上相接触;就像这段代码一样,但是两个蓝色需要相接触。
我的代码:
.header h1{ background:#0060D3; padding:10px; text-align:center}
.header h3{ background:#00CBFF; padding:10px; text-align:center}<div class="header">
<h1>Page Name!</h1>
<h3>Subheading!</h3>
</div>
*代表任何东西。它基本上选择所有元素。 - kind user