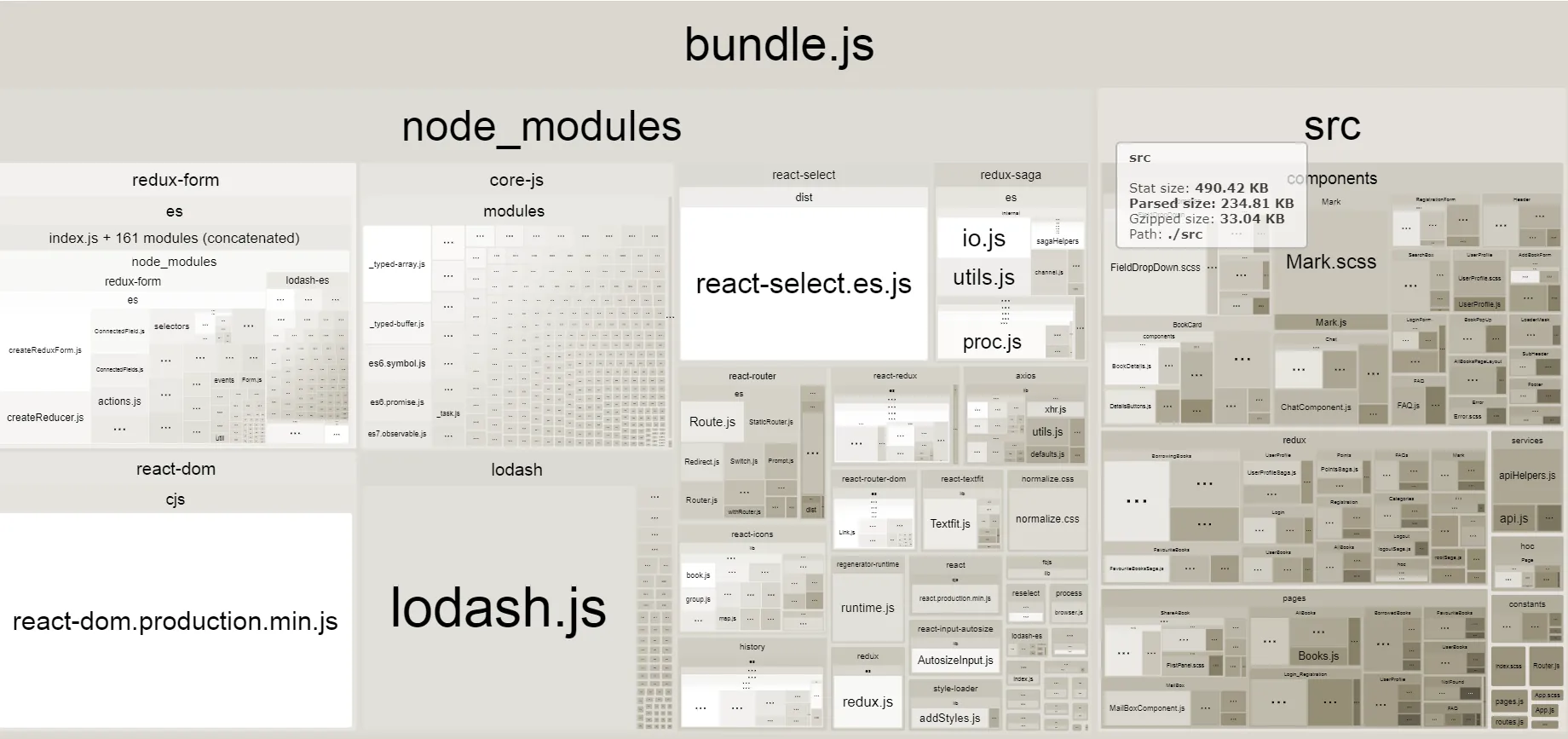
我正在使用React、Redux和Webpack构建一个小型应用程序。当我切换到Webpack v.4后,开始收到有关捆绑包大小的警告。我了解了一些减小包大小的方法,并安装了包分析器,发现我在node-modules中有大型的lodash。通常情况下,我每个文件只使用一个或两个lodash方法,因此我将所有导入从
改为
import _ from 'loadash' 改为
import get from 'lodash/get'
但这并没有帮助我降低插件包大小。下面是我的webpack.config.js代码。我不知道为什么它不起作用。更令人惊讶的是,我的构建命令是 webpack --mode production,根据我在webpack 4文档中所读到的,它应该启用一些优化“即插即用”功能。const LodashModuleReplacementPlugin = require('lodash-webpack-plugin');
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
const webpack = require('webpack');
const path = require('path');
module.exports = {
entry: {
app: ['babel-polyfill', './src/index.js']
},
output: {
path: path.resolve(__dirname, './dist'),
filename: 'bundle.js',
},
devServer: {
contentBase: ".",
headers: {
"Access-Control-Allow-Origin": "*"
},
inline: true,
historyApiFallback: true,
port: 8880
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: [
{
loader: 'babel-loader',
options: {
presets: ['es2015', 'react'],
plugins: ["transform-class-properties"]
}
},
{
loader: 'eslint-loader'
}
]
},
{
test: /\.(png|jpg|gif|jpeg)$/,
use: [
{
loader: 'file-loader',
options: {}
}
]
},
{
test: /^.*\.(css|scss)$/,
use: [
'style-loader',
'css-loader?importLoaders=1&modules&localIdentName=[path]___[name]__[local]___[hash:base64:5]',
{
loader: 'postcss-loader',
options: {
plugins: () => [
require('autoprefixer')({
browsers: ['last 1 version']
})
]
}
},
'sass-loader'
],
}
]
},
plugins: [
new LodashModuleReplacementPlugin(),
new BundleAnalyzerPlugin()
]
};
依赖和开发依赖。
"dependencies": {
"babel-runtime": "^6.26.0",
"classnames": "^2.2.5",
"clean-webpack-plugin": "^0.1.17",
"css-loader": "^1.0.0",
"express": "^4.16.2",
"file-loader": "^1.1.5",
"html-webpack-plugin": "^3.2.0",
"lodash": "^4.17.10",
"node-sass": "^4.6.0",
"normalize.css": "^8.0.0",
"postcss-loader": "^2.0.6",
"prop-types": "^15.5.10",
"react": "^16.4.1",
"react-dom": "^16.4.1",
"react-icons": "^2.2.5",
"react-redux": "^5.0.6",
"react-router": "^4.1.2",
"react-router-dom": "^4.2.2",
"react-select": "^1.0.0-rc.10",
"react-test-renderer": "^16.4.1",
"react-textfit": "^1.0.1",
"react-transition-group": "^2.2.1",
"redux": "^4.0.0",
"redux-devtools-extension": "^2.13.2",
"redux-form": "^7.1.0",
"redux-saga": "^0.16.0",
"reselect": "^3.0.1",
"sass-loader": "^7.0.3",
"style-loader": "^0.21.0",
"webpack-bundle-analyzer": "^2.13.1" }, "devDependencies": {
"autoprefixer": "^9.0.1",
"axios": "^0.18.0",
"babel-core": "^6.26.3",
"babel-eslint": "^8.2.6",
"babel-jest": "^23.4.0",
"babel-loader": "^7.1.5",
"babel-plugin-lodash": "^3.3.4",
"babel-plugin-transform-class-properties": "^6.24.1",
"babel-plugin-transform-decorators-legacy": "^1.3.4",
"babel-plugin-transform-object-rest-spread": "^6.26.0",
"babel-polyfill": "^6.26.0",
"babel-preset-env": "^1.7.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-es2017": "^6.24.1",
"babel-preset-react": "^6.24.1",
"babel-preset-stage-0": "^6.24.1",
"enzyme": "^3.2.0",
"enzyme-adapter-react-15": "^1.0.5",
"enzyme-to-json": "^3.2.2",
"eslint": "^5.3.0",
"eslint-loader": "^2.1.0",
"eslint-plugin-react": "^7.11.1",
"extract-text-webpack-plugin": "^3.0.0",
"hoist-non-react-statics": "^3.0.1",
"identity-obj-proxy": "^3.0.0",
"isomorphic-fetch": "^2.2.1",
"jest": "^23.4.1",
"jquery": "^3.2.1",
"lodash-webpack-plugin": "^0.11.5",
"material-design-icons": "^3.0.1",
"path": "^0.12.7",
"prettier": "^1.14.2",
"transform-runtime": "^0.0.0",
"uglifyjs-webpack-plugin": "^1.3.0",
"webpack": "^4.16.5",
"webpack-cli": "^3.1.0",
"webpack-dev-server": "^3.1.5",
"webpack-merge": "^4.1.1" },