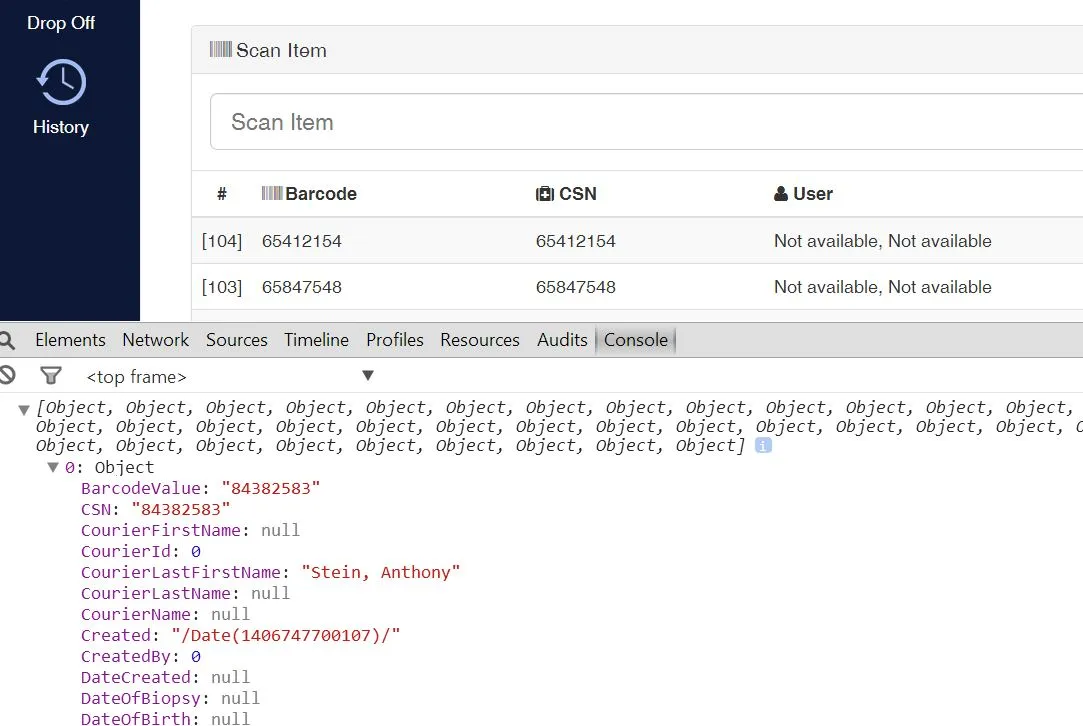
我在向一个已有的数组中推送数据时遇到了问题。你可以看到我正在将数据发布到表格中,但是当用户输入8位条形码时,我希望将数据推送到表格中。

工厂
angular.module('app.pickUpServ', []).factory('pickUpServ', ['$rootScope', '$http',
function($rootScope, $http) {
return {
getPickUpList: function(data) {
$http({
method: 'POST',
url: 'app/Service/CourierService.asmx/BarcodeList',
data: {
"bardcodeVal": "",
"courierType": "PICKUP",
"userName": "aspuser"
},
contentType: 'application/json; charset=utf-8',
dataType: 'json',
}).success(data).error(function(error) {
console.log('Error - getPickUpList');
});
},
items: [{
"bardcodeVal": "",
"courierType": "PICKUP",
"userName": "aspuser"
}],
add: function(item) {
this.items.push(item);
console.log(item);
}
};
}
]);
控制器
angular.module('app.scanListCtrl', []).controller('ScanListCtrl', ['$scope', 'pickUpServ',
function ($scope, pickUpServ) {
//Get Pick Up Data
if ($scope.title == 'Pick Up') {
pickUpServ.getPickUpList(function (data) {
$scope.items = data.d
});
$scope.autoAddItem = function () {
if (($scope.BarcodeValue + '').length == 8) {
pickUpServ.add({
"barcodeVal": $scope.BarcodeValue,
"courierType": "PICKUP",
"userName": "aspuser"
});
$scope.BarcodeValue = "";
}
};
}
}
]);
HTML
<div ng-controller="ScanListCtrl">
<div class="row prepend-top-md">
<div class="col-lg-12">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">
<i class="fa fa-barcode"></i> Scan Item</h3>
</div>
<div class="panel-body">
<div class="input-group input-group-lg">
<input type="number" class="form-control" placeholder="Scan Item" ng-model="BarcodeValue"
ng-change="autoAddItem()" is-focus>
<span class="input-group-btn">
<button class="btn btn-info" type="button" ng-click="addRow()">
Add Barcode</button>
</span></div>
</div>
<table class="table table-striped table-hover">
<thead>
<tr>
<th class="text-center" style="width: 3%">
#
</th>
<th>
<i class="fa fa-barcode"></i> Barcode
</th>
<th>
<i class="fa fa-medkit"></i> CSN
</th>
<th>
<i class="fa fa-user"></i> User
</th>
<th>
<i class="fa fa-clock-o"></i> Date
</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="item in items | orderBy:'Id':true:reverse">
<td class="text-center">
[{{item.Id}}]
</td>
<td>
{{item.BarcodeValue}}
</td>
<td>
{{item.CSN}}
</td>
<td>
{{item.LastName + ', ' + item.FirstName}}
</td>
<td>
{{item.Created}}
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
$scope.items赋值了两次。你对pickUpServ.items的原始引用被一个从 POST 请求返回的新项目数组所替换。这是有意为之吗? - Decade Moon