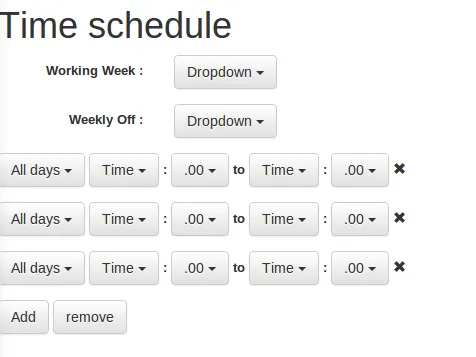
我的任务是实现功能,当我点击一个按钮时,它会添加一整行,这是通过使用.clone()方法实现的。现在我想删除它。当我点击叉号按钮时,只有那一行被删除。如下图所示:
当我点击叉号时,删除该行。我的代码如下:
$(document).ready(function () {
$("button#add").click(function(){
$(".abcd:last").clone().appendTo(".wrapper");
});
$(".glyphicon-remove").click(function () {
$(".abcd:last").remove();
});
});
html:
<div class="wrapper">
<div class="form-group abcd" id="abcde">
<div class="col-sm-12" >
<div class="btn-group week">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">All days
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li class="week"><a href="#">Monday</a></li><li class="week"><a href="#">Tuesday</a></li>
<li class="week"><a href="#">Wednesday</a></li><li class="week"><a href="#">Thusday</a></li>
<li class="week"><a href="#">Friday</a></li><li class="week"><a href="#">Saturdayy</a></li>
<li class="week"><a href="#">Sunday</a></li>
</ul>
</div>
<div class="btn-group week">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">Time
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li class="week"><a href="#">Monday-saturaday</a></li>
</ul>
</div>
<label for="exampleInputEmail1"> : </label>
<div class="btn-group week">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">.00
<span class="caret"></span>
</button>
<ul class="dropdown-menu" style="height: 10em;width:2em; overflow: auto;">
<li class=""><a href="#">.00</a></li><li class=""><a href="#">.01</a></li>
<li class=""><a href="#">.02</a></li><li class=""><a href="#">.03</a></li>
<li class=""><a href="#">.04</a></li><li class=""><a href="#">.05</a></li>
<li class=""><a href="#">.06</a></li><li class=""><a href="#">.07</a></li>
</ul>
</div>
<label for="exampleInputEmail1"> to </label>
<div class="btn-group week">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">Time
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li class="week"><a href="#">Monday-saturaday</a></li>
</ul>
</div>
<label for="exampleInputEmail1"> : </label>
<div class="btn-group week">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">.00
<span class="caret"></span>
</button>
<ul class="dropdown-menu" style="height: 10em;width:2em; overflow: auto;">
<li class=""><a href="#">.00</a></li><li class=""><a href="#">.01</a></li>
<li class=""><a href="#">.02</a></li><li class=""><a href="#">.03</a></li>
<li class=""><a href="#">.04</a></li><li class=""><a href="#">.05</a></li>
<li class=""><a href="#">.06</a></li><li class=""><a href="#">.07</a></li>
</ul>
</div>
<span class="glyphicon glyphicon-remove"></span>
</div>
</div>
</div>
</form>
<button type="button" id="add" class="btn btn-default dropdown-toggle" data-toggle="dropdown">Add</button>
<button type="button" id="remove" class="btn btn-default dropdown-toggle" data-toggle="dropdown">remove</button>
我能够通过点击添加按钮来添加新行,但无法通过点击叉号来隐藏该行。
注意:只删除选择了叉号的行。
.on()),但我建议使用clone true,因为它更快! - Karl-André Gagnon.on()),所以感谢您解释了将true传递给clone()的用法。 - Chris22